Uno degli aspetti più importanti da considerare quando si creano dei contenuti su WordPress è il peso di ogni singola pagina, mantenere il sito leggero da questo punto di vista è essenziale per raggiungere un breve tempo di caricamento delle pagine e i benefici sul posizionamento sui motori di ricerca che ne derivano.
Inserire immagini su un articolo ci permette di riempire una pagina vuota e dare agli utenti una pausa tra un blocco di testo ed un altro, rendendo più piacevole e meno faticosa la lettura.
Sono le regole base per una buona formattazione del testo, non scrivere paragrafi troppo lunghi, separali con uno spazio, vai a capo dopo un punto e inserisci qualche immagine.
Le immagini però vanno prima Ottimizzate e quindi Compresse in modo che abbiano un peso minore e influiscano meno sul tempo di caricamento delle pagine, senza perdere troppa qualità. (Qui trovate una Guida dettagliata per velocizzare il vostro Sito in 3 semplici Step).
In questa breve Guida vi mostrerò come Ottimizzare le Immagini su WordPress e quindi comprimerle per limitare lo spazio occupato sul Server con qualche piccolo consiglio extra.
Come si fa Comprimere le Immagini per il Web?
Il procedimento è abbastanza semplice come vedrai nei prossimi paragrafi, si può fare con un Plugin apposito o senza ma per avere i migliori risultati dovresti usare entrambi i metodi.
I 2 Plugin più famosi per comprimere le immagini sono Imagify e Shortpixel, compiono lo stesso lavoro ma sono strutturati in maniera differente.
Entrambi ti permettono di acquistare dei crediti nel caso ti servano una volta sola o di fare un abbonamento mensile per usarli di frequente.
Entrambi hanno una soglia di immagini che puoi comprimere in maniera gratuita, superato quel limite dovrai acquistare dei crediti od un piano mensile.
Entrambi ti permettono di comprimere le immagini future all’installazione con il piano gratuito ma per quelle che hai già sul sito potrebbe essere necessario acquistare dei crediti per poterle processare tutte. ( Se ne hai molte ovviamente)
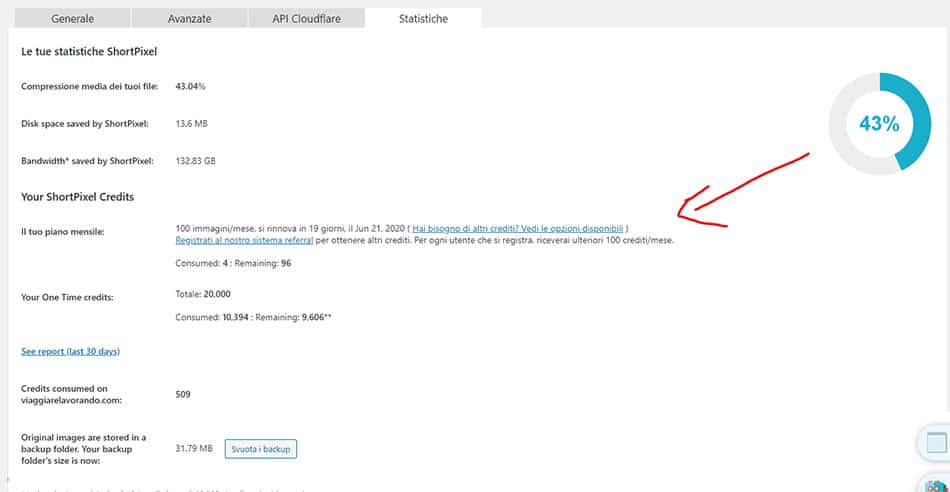
Il plugin che preferisco è Shortpixel che offre 100 immagini gratis al mese da comprimere.
Mentre quest’ultimo funziona sul numero di immagini, con Imagify i piani prevedono un certo numero di MB che verranno scalati dal saldo ad ogni immagine ottimizzata.
Considerate che ciascuna immagine che caricate, automaticamente andrà a creare più versioni e miniature e che ognuna di queste anche subirà il processo di compressione.
E’ facile intuire quindi che se scegliere Imagify fare una prima compressione con Photoshop o programmi simili vi permetterà di risparmiare parecchi soldi nel lungo periodo.
Anche nel caso in cui come me preferiate Shortpixel è comunque importante comprimere prima con un programma apposito per occupare meno spazio sul server.
Vediamo quindi come ottimizzare queste immagini prima di caricarle su WordPress, vedremo prima il processo con Photoshop e poi con un programma simile ma gratuito.
Come comprimere le immagini per il Web usando Photoshop
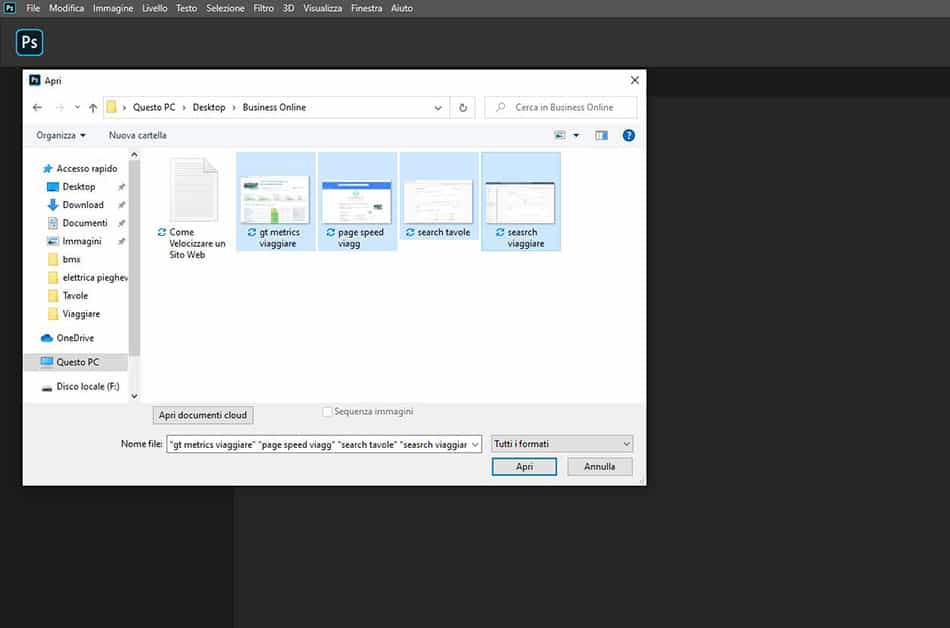
Il primo passo è ovviamente scegliere l’immagine che vogliamo ottimizzare, cliccate su file in alto a sinistra, seguito da apri, cercate l’immagine e apritela.

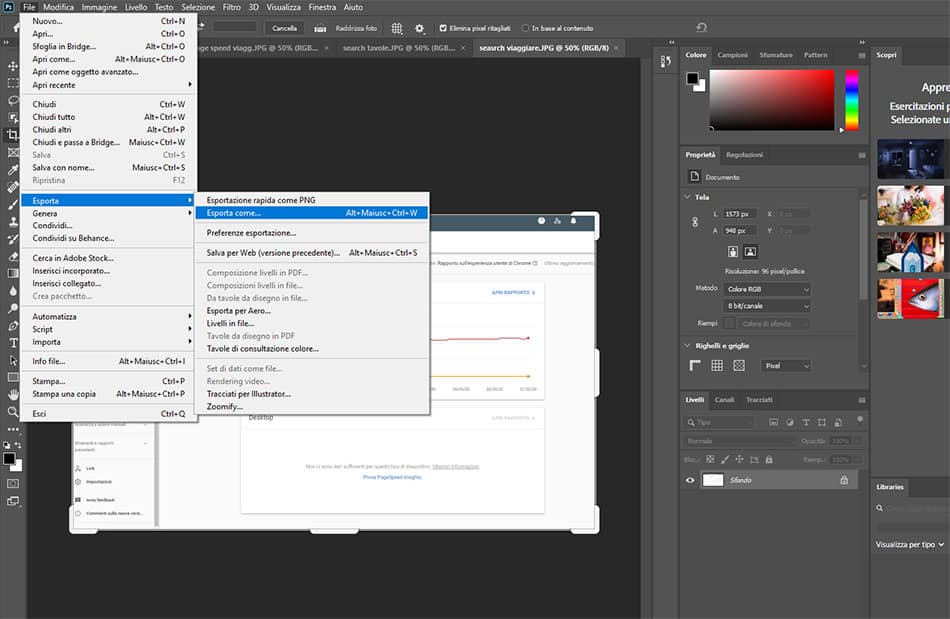
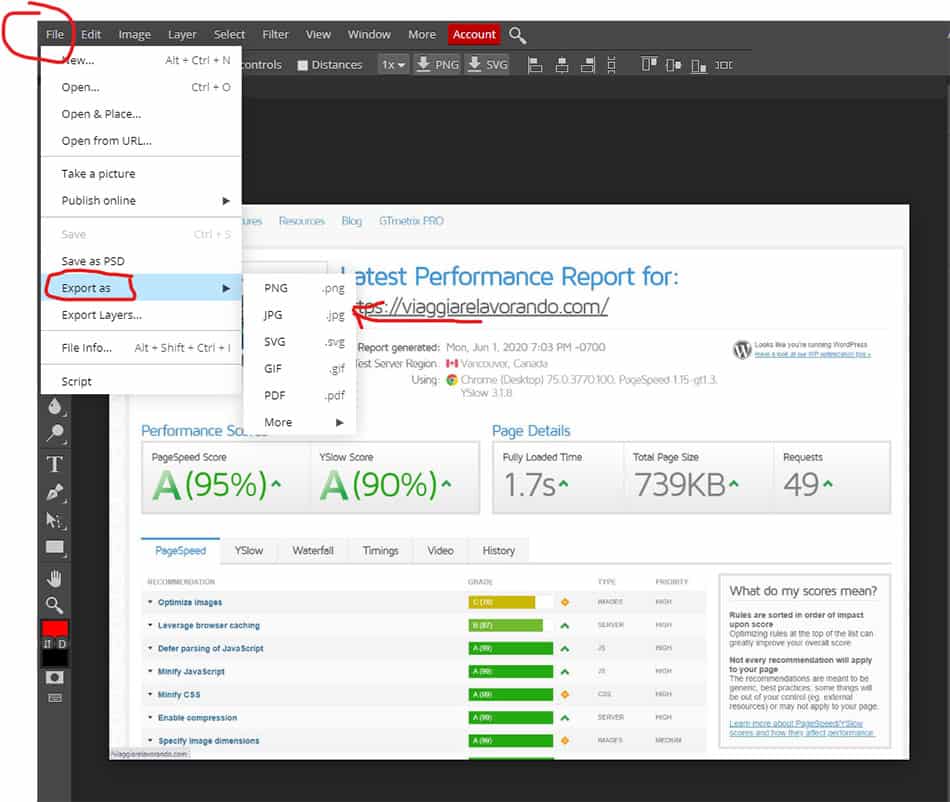
Per il secondo passo cliccate nuovamente su File in alto a sinistra, andate giu sino alla voce Esporta, nel seguente menu cliccate su esporta come.

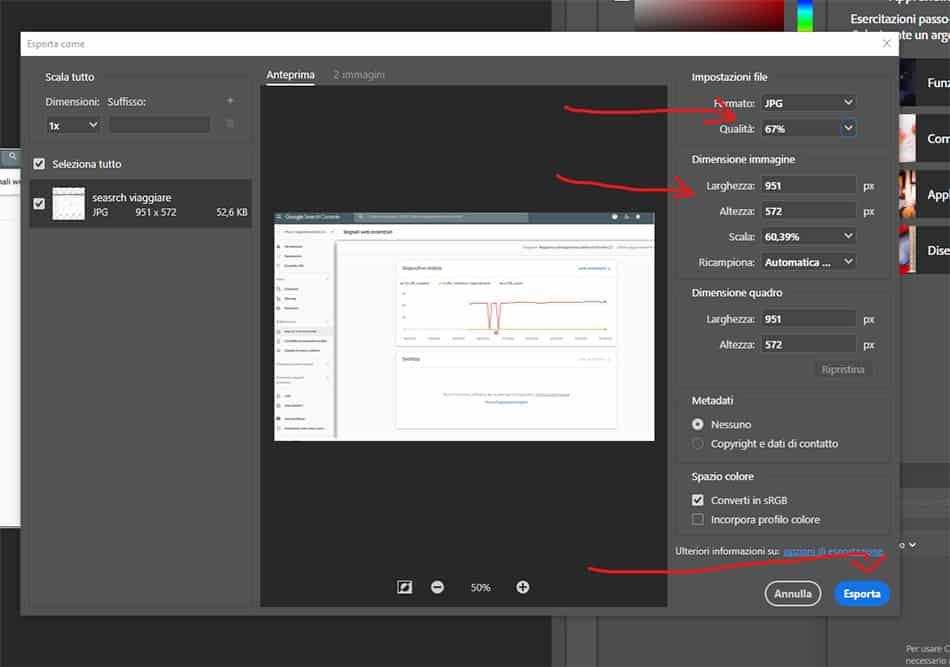
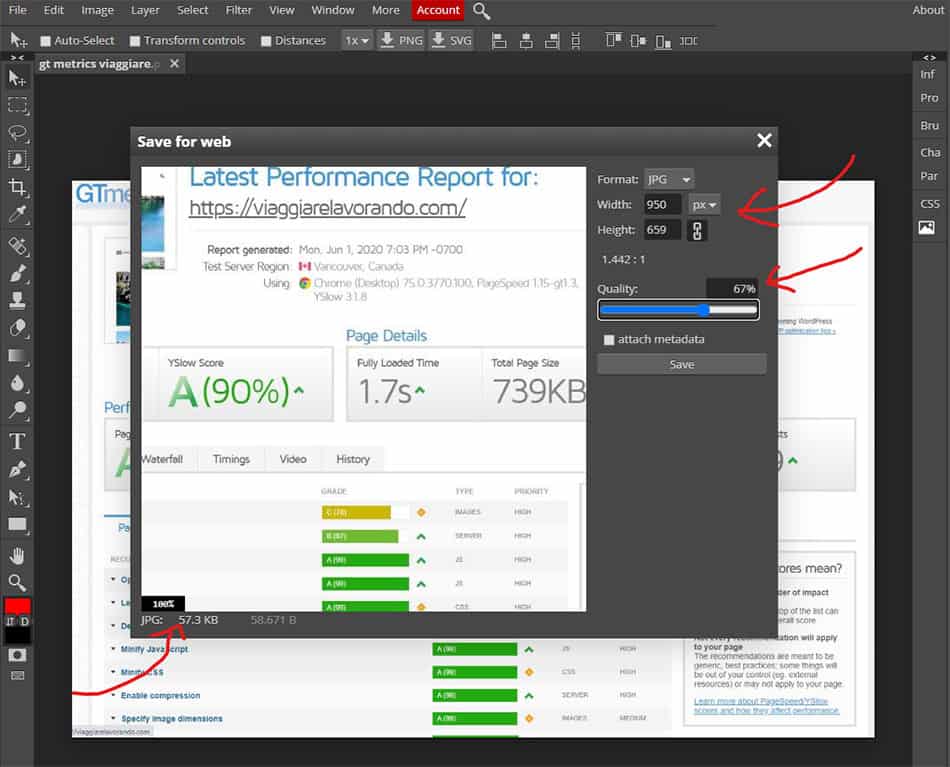
In questo menù possiamo finalmente comprimere l’immagine, per prima cosa assicuratevi di scegliere il formato JPG come indicato dalla prima freccia, e inserite come qualità 67%, nella maggior parte dei casi queste impostazioni andranno bene.
Nella seconda freccia ho cambiato il parametro lunghezza a 950 pixel, è una misura ideale per il mio tema e per il vostro potrebbe essere differente, se non siete sicuri di cosa scegliere 1200 pixel è il formato standard per i social e per le news di google e dovrebbe andar bene nella maggior parte dei casi.
A sinistra invece vedere il peso in Kb dell’immagine, di norma non vado mai sopra i 150 Kb per foto, quindi aggiusto i parametri abbassando la qualità sin quando non arrivo vicino a questo numero.
Se utilizzate Stock Foto (Vi consiglio Dreamstime) che hanno solitamente grandi dimensioni, spesso dovrete scendere ben oltre il 67% per rispettare i 150 Kb.

Cliccate in basso a destra su esporta, date un nome all’immagine che la descriva e siete pronti a caricarla sul vostro sito.
Come Comprimere le Immagini con Photopea
Al posto di Photoshop potete usare Photopea che è praticamente un clone, non dovete scaricare nulla sul vostro Pc, vi basterà andare a questo indirizzo e utilizzarlo direttamente sul Browser senza nemmeno dover fare una registrazione.
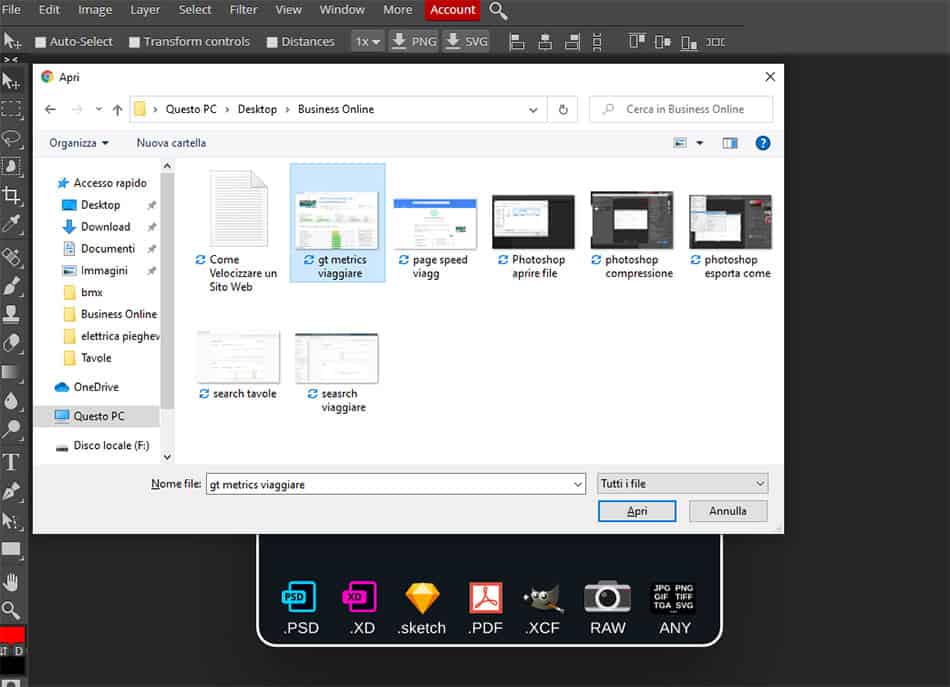
Il procedimento è praticamente lo stesso, cliccate su file, open e aprite l’immagine.

Cliccate nuovamente su File, passate il muosu su Export As e nel menu che si apre sulla destra scegliere JPG.

Anche qui stesso procedimento, scegliete la larghezza (Width) la lunghezza si aggiusterà automaticamente e poi diminuite il valore della Qualità sin quando non ottenete il peso ideale indicato dalla freccia in basso a sinistra.

Ora siete pronti a caricare le immagini sul vostro sito o Blog.
Come usare Shortpixel e Imagify?
Per entrambi i Plugin non ci sono impostazioni da cambiare, installate il plugin e avviate semplicemente l’ottimizzazione in blocco se avete già immagini sul sito, se il sito è nuovo invece non dovrete fare nulla, ogni immagine caricata dopo l’installazione verrà automaticamente compressa.

Come Ottimizzare le Immagini Web per la Seo
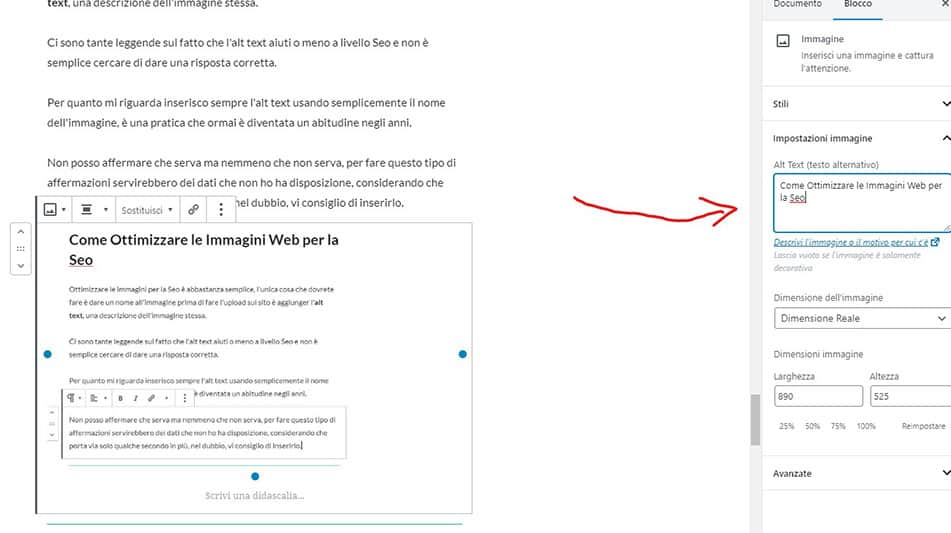
Ottimizzare le immagini per la Seo è abbastanza semplice, l’unica cosa che dovrete fare è dare un nome all’immagine prima di fare l’upload sul sito è aggiungere l’alt text, una descrizione dell’immagine stessa.
Ci sono tante leggende sul fatto che l’alt text aiuti o meno a livello Seo e non è semplice cercare di dare una risposta corretta.
Per quanto mi riguarda inserisco sempre l’alt text usando semplicemente il nome dell’immagine, è una pratica che ormai è diventata un abitudine negli anni.
Non posso affermare che serva ma nemmeno che non serva, per fare questo tipo di affermazioni servirebbero dei dati che non ho ha disposizione, considerando che porta via solo qualche secondo in più, nel dubbio, vi consiglio di inserirlo.

Domande Frequenti :
E’ necessario usare un Plugin per comprimere le Immagini?
Se fai una buona compressione usando il metodo descritto sopra riesci a risparmiare un sacco di risorse, il problema è che ogni volta che carichi un immagine sul sito si verranno a creare più copie e man mano che la quantità di immagini totale cresce, la piccola compressione in più effettuata dai plugin diventerà una differenza importante per le prestazioni.
Quanto deve pesare una pagina Web?
Dipende dall’argomento che trattate, in questa pagina per esempio ci sono molte immagini perché mi sarebbe impossibile spigare questi procedimenti senza.
In linea di massima una pagina non dovrebbe superare 1 MB di peso ma come avrete capito ci sono delle eccezioni, pensate ad un Blog di cucina a ad un Blog di viaggi.
Quali sono le Dimensioni ottimali delle immagini in Evidenza su WordPress?
Dipende dal Vostro Tema, per Acabado come vi ho detto poco fa uso 925/950 di larghezza e uso il ridimensionamento automatico per la lunghezza.
Con il Tema Astra si può impostare la larghezza del blog e della sidebar, nel mio sito principale è impostata a 1200 pixel ed è la stessa larghezza che utilizzo per le dimensioni delle foto, in alcuni casi scendo a 950 pixel anche in questo sito quando ho bisogno di ridurre il peso senza perdere troppa qualità di immagine.
Quando usavo il Tema Divi di Elegant Themes usavo 1080 pixel di larghezza perché era la larghezza predefinita del tema.
Di solito anche se con un po di fatica dovreste trovare queste informazioni online per il tema che state utilizzando.
E’ Utile usare un CDN per le Immagini su WordPress?
Si certo, ma onestamente, non dati a dimostrazione che non usarlo faccia una grande differenza.
Sui miei siti con più visite utilizzo un CDN per le immagini praticamente dalla loro nascita, dovrei avere un sito simile che non lo usa per poter fare un paragone.
In ogni caso in parecchi utilizzano Cloudflare nella sua versione a pagamento che permette di sfruttare il CDN anche per le immagini, personalmente è una soluzione che non consiglio per i costi troppo alti.
Nei miei siti utilizzo Amazon Web Service che è poco intuitivo da configurare, ma che una volta fatto si integra con un semplice plugin gratuito e i costi di mantenimento sono veramente bassi, non ho mai speso più di 1,8 Euro al mese e ho migliaia di foto e migliaia di utenti giornalieri.
Paghi in base al traffico generato e non penso esista qualcosa che costa meno, se non hai paura di dover spulciare qualche guida online per la configurazione te lo consiglio.

