La velocità del caricamento delle pagine è un argomento che mi ha sempre ossessionato parecchio, sappiamo tutti quanto avere un sito veloce sia essenziale, non sono perché è un importante fattore che influisce sul posizionamento nei motori di ricerca ma sopratutto perché se il nostro sito è lento gran parte degli utenti abbandoneranno in fretta le nostre pagine.
Pensateci bene, quante volte avete abbandonato un sito anche solo dopo 2 miseri secondi per il semplice motivo che ci impiegava troppo ad aprire una pagina?
Quante volte avete abbandonato un blog infastiditi dalle troppe pubblicità ed una pessima User experience?
Secondo i parametri dettati da Google stesso un sito web è veloce se le sue pagine si aprono in meno di 3 secondi, ma è assolutamente sbagliato valutare la velocità tenendo in considerazione solo il tempo di apertura delle pagine.
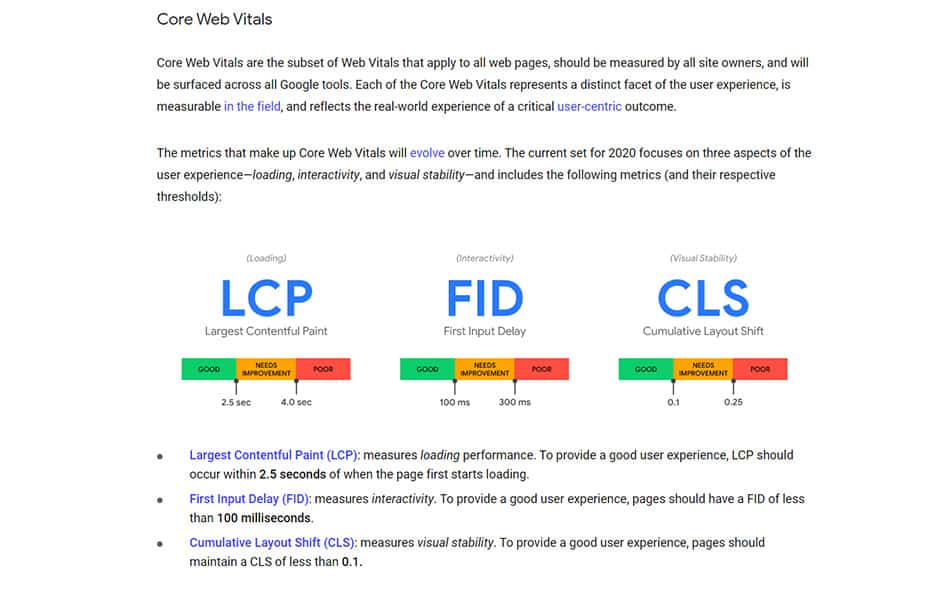
Non sono di certo io a dirlo ma Google stesso con l’ultimo aggiornamento dell’algoritmo del 28 Maggio che ha introdotto il Core Web Vitals ovvero i segnali vitali di un sito Web o segnali Web Essenziali come viene tradotto nel nuovo rapporto disponibile sulla Search Console in lingua Italiana.

Google ci spiega finalmente come calcola le performance generali di un sito utilizzando 3 misurazioni differenti che riassunti in parole povere sono :
- Il tempo di caricamento effettivo della pagina,
- In quanto tempo avviene la prima interazione, punto che dovrebbe riferirsi alla priorità del caricamento dei contenuti di testo rispetto alle immagini (classico lazy load)
- E infine il Layout e se aiuta o meno gli utenti ad avere una buona esperienza di navigazione.
Dopo questo pippone essenziale per capire quali sono le ultima novità, arriviamo al dunque con questa Guida dove cercherò di darvi delle informazioni basate sulla mia esperienza per Velocizzare un sito Web senza troppi tecnicismi, poche operazioni ma utili a rendere il vostro sito “veloce abbastanza” per i parametri richiesti da Google.
1) La Compressione e l’ottimizzazione delle Immagini
Una delle operazioni più semplici e con impatto maggiore sulla velocità complessiva del tuo sito web è la compressione delle immagini.
E’ buona norma comprimere le immagini prima di caricarle in modo da far calare il peso della pagina.
Di solito tendo a non inserire immagini con un peso maggiore di 150 kb e a non inserirne troppe a meno che l’argomento non lo richieda.
In questo sito potete leggere degli articoli sui viaggi, argomenti che hanno chiaramente bisogno di immagini, un articolo di questo tipo : Le Migliori
Spiagge dell’Asia non può far a meno di immagini mentre uno in cui spiego perché nelle filippine si parla inglese non ha chiaramente la stessa necessità.
E’ la tipologia dell’articolo insomma a determinare quante immagini inserire, tenete conto che ognuna di queste operazioni aumenterà il peso della pagina che diventerà più pesante da aprire sopratutto per chi si connette in mobilità dal cellulare.
Circa il 65% degli utenti di tutti i miei siti navigano sulle mie pagine con il cellulare, diventa perciò essenziale fornire a questi utenti un esperienza che sia la più veloce possibile.
Anche se porta via un pò di tempo in fase di formattazione, comprimo e cambio la risoluzione di ciacun immagine prima con Photoshop, poi con l’aiuto di un plugin apposito come Shortpixel comprimo ulteriormente l’immagine in maniera automatica sul sito.
Utilizzo WordPress sui tutti i miei siti, se usate un’altro CSM anche solo la compressione con Photoshop va più che bene.
Se non usate Photoshop vi consiglio di leggere questa guida dove entro nello specifico con un Tutorial per comprimere le immagini, spiego il processo sia con Photoshop che con un alternativa completamente gratuita.
2) Quale Plugin di Cache Utilizzare su WordPress?
Un’altra operazione dal grande impatto sulla velocità generale è la scelta del plugin di Cache.
Per chi non sapesse a cosa servono questi plugin cercherò di spiegarlo in modo semplice, salvano dei dati sul browser quando un utente visita una pagina del vostro sito per la prima volta, dalla seconda volta in poi questi dati potranno essere richiamati in caso di necessità.
Questa operazione porta 2 vantaggi :
- I dati richiamati sono salvati sul browser dell’utente e non sul vostro sito, il risultato è che le pagine si ariranno molto più velocemente.
- Per lo stesso motivo risparmieremo delle risorse importanti sul nostro server che di conseguenza sarà sottoposto a meno sforzo.
Per il Plugin di Cache su WordPress abbiamo delle alternative sia gratuite che a pagamento.
In questo sito sto utilizzando una soluzione gratuita chiamata W3 Total cache, un plugin che ho utilizzato per tanto tempo e che mi ha dato grossissimi problemi, ogni 2/3 update ne esce uno buggato che mi incasina letteralmente il sito, per questo motivo tendo ad aggiornarlo il meno possibile e solo dopo qualche giorno dall’uscita dell’aggiornamento.
Se è cosi pessimo perché lo utilizzi?
Questo sito è abbastanza giovane e il potenziale traffico derivato dai contenuti sui Viaggi è andato a farsi benedire a causa della situazione odierna mondiale, avendo pochi utenti non è poi cosi importante passare ad un plugin a pagamento in questo momento, lo sarà nel momento in cui inizierà a fare dei numeri migliori.
Quando ho abbastanza utenti giornalieri su un nuovo sito cambio il prima possibile passando a Wp Rocket, una soluzione a pagamento facilissima da configurare rispetto alla precedente e che non mi ha mai dato nessun problema e nessun conflitto di alcun tipo.
Non ne vanto i pregi solo perché lo promuovo come affiliato, (si se cliccate qui e acquistate una licenza guadagno una commissione) ma sopratutto perché le prestazioni cambiano in maniera radicale utilizzandolo.
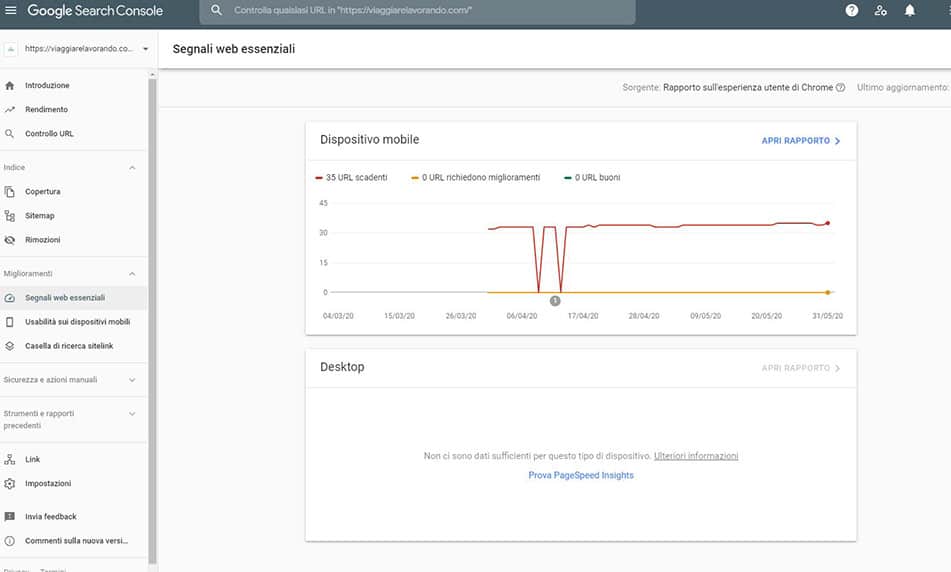
In questo Blog è tutto ottimizzato per la velocità in maniera maniacale (del resto sono ossessionato dalla velocità), nonostante ciò il nuovo report sulla velocità di google vede le pagine lente e da correggere.
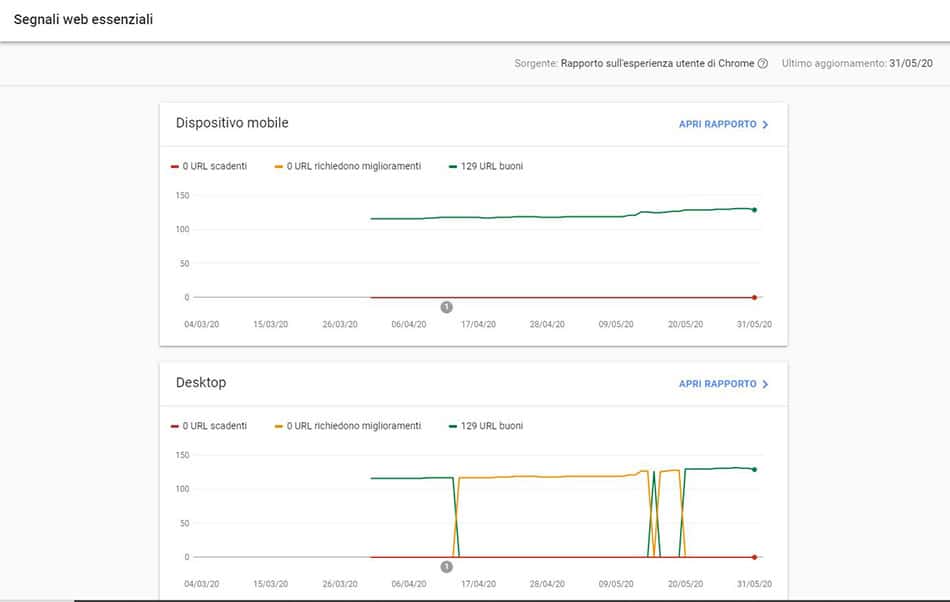
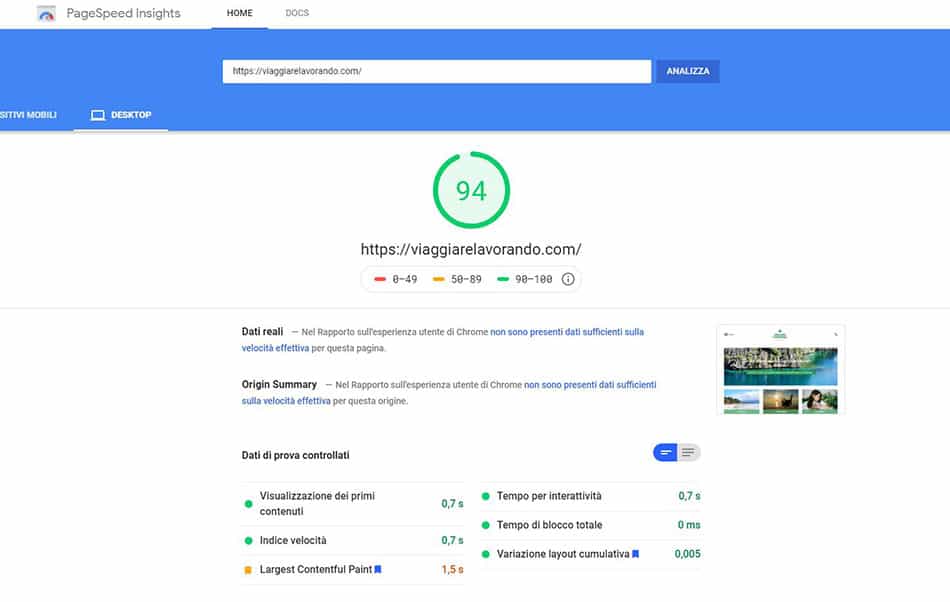
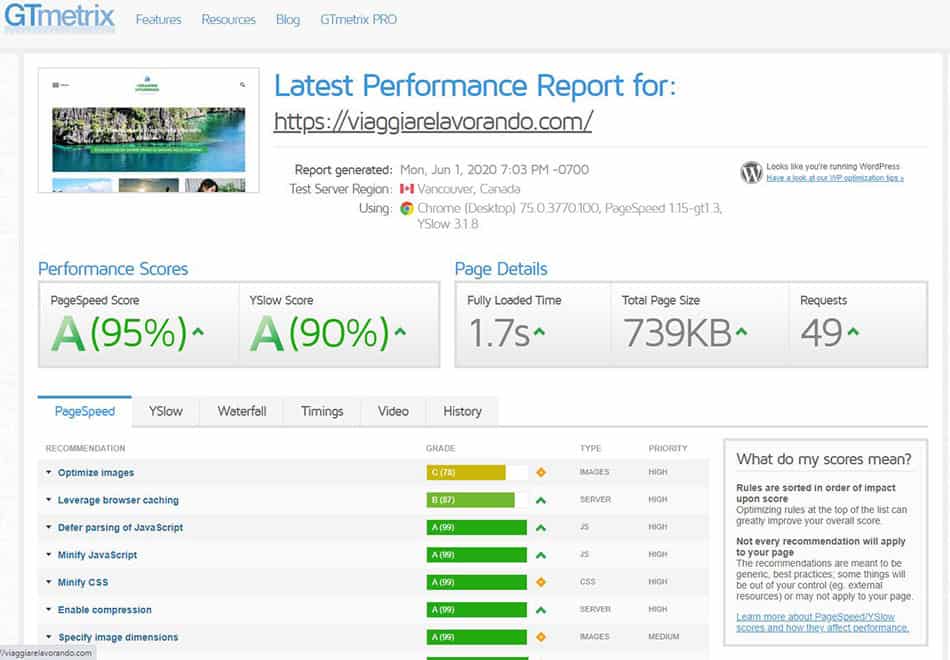
Vi metto qui sotto il report dalla search console per questo sito ed una seconda immagine di un sito simile, stesso tema, con 1000 utenti unici al giorno, l’unica differenza è che nel sito 2 uso Wp Rocket (Qui la Recensione Completa) e nonostante l’Hosting del sito 1 sia molto più veloce ha delle performance peggiori nel rapporto di Google sulla velocità delle pagine.


Logicamente non posso provarlo finché non avrò installato Wp Rocket anche su questo sito, per questo motivo farò una key Study apposita per capire se e in quanto tempo ci saranno dei vantaggi a livello Seo o se invece non cambierà assolutamente nulla.
Ciò che è importante cogliere è proprio ciò che vi dicevo all’inizio, il sito 1 sta su un Hosting nettamente più veloce del sito 2 ma le sue pagine sono viste da Google come lente.
Probabilmente perché per sua natura ha più immagini e contenuti multimediali per articolo e il Plugin di Cache installato non fa al meglio il suo lavoro, non è mai solo una cosa ve lo posso assicurare.
Abbiamo anche un esempio quindi di un Hosting Economico, in questo caso Tmd Hosting che regala piccole emozioni.
Per il momento vi consiglio di leggere questa Guida dove con pro e contro vi parlerò delle alternative sia gratuite che a pagamento per la gestione della cache su WordPress.
Se siete arrivati a leggere sino a qui probabilmente state iniziando a capire che come per la Seo, in generale, non c’è una scienza esatta, si tratta di raccogliere dati e testare, dati che poi ti permettono di tenere ciò che funziona e scartare ciò che non funziona.
3) Quali sono i temi WordPress più Veloci in Assoluto?
La scelta del Tema è un’altro aspetto cruciale per la velocità globale del sito, se il tema che state utilizzando è lento in partenza sarà molto più complicato ottimizzarlo al meglio, i temi più veloci sono quelli con il codice sorgente più pulito, o almeno questo è ciò che vi direbbe un programmatore.
Chiaramente è un campo che non mi compete ma ho l’esperienza dalla mia parte e tra i tanti temi che ho provato ce ne sono 3 che sono uno o più gradini sopra gli altri.
Il primo ma non per importanza è un tema che ho usato per parecchi anni su quasi tutti i miei siti, il tema Divi di Elegant Themes.
3) Il Tema Divi di Elegant Themes

Un tema che negli ultimi mesi si è adeguato ai tempi e che offre numerose e intuitive opzioni, abbastanza facile da usare ma che richiede un periodo di apprendimento se lo si vuole utilizzare per realizzare pagine graficamente più curate.
Il tema integra un page builder che permette di modificare il layout su differenti aspetti, se volete creare delle landing page personalizzate o creare un homepage che catturi l’attenzione è sicuramente una buona scelta ma non priva di difetti.
Richiede infatti numerose risorse sul server, se avete un Hosting economico perciò non lo consiglio.
2) Il Tema Astra un Tema molto Veloce e completo

La seconda opzione è Astra, un tema leggero, semplice e velocissimo che consiglio caldamente.
E’ il tema che utilizzo da circa 2 anni sul mio sito più grande e che non ha paragoni sul lato versatilità e compatibilità con molteplici plugin, mai un conflitto e mai un problema.
Se acquistate la licenza potrete installarlo illimitatamente su qualsiasi sito di vostra proprietà.
1) Acabado di Income School il più Veloce in Assoluto

La terza opzione è recente e molti di voi non la conosceranno, il tema Acabado, quello che utilizzo su questo sito, è realizzato da Income School, due ragazzi che seguo da diversi anni che con i loro corsi sul marketing digitale mi hanno aiutato a raggiungere notevoli traguardi.
La loro idea era quella di creare il Tema definitivo, il più veloce e il più semplice da usare e ci sono riusciti, Acabado è infatti il tema più veloce in Assoluto.
Ma non è un tema per tutti, per far in modo che fosse cosi veloce è stato spogliato da componenti inutili per la maggior parte dei siti e per reintegrare alcune funzioni sarà necessario farlo via codice javascript o html.
L’aspetto su mobile è molto bello, dai un occhiata come appare questo sito per avere un idea.
Ovviamente ci sono tanti altri Temi che potete scegliere, mi limito a parlare di ciò che conosco e ho utilizzato di più.
Che Tema vi Consiglio?
Sicuramente Astra e per 2 motivi molto importanti che non riguardano la Velocità.
1) E’ il più completo, potete usarlo per qualsiasi tipologia di Sito Web e per progetti più ambiziosi, si integra al meglio con tutti i page builder.
2) Ha una versione gratuita con alcune limitazioni
Iniziare con un Tema del genere vi mette al sicuro, difficilmente penserete a cambiarlo in futuro e se proprio non avete il budget per un tema in questo momento utilizzate la versione gratuita.
Cambiare Tema è un problema, sopratutto se avete traffico sul sito, un cambio di Design può avere effetti negativi sul posizionamento.
Cambiando Tema più volte ho visto ripetersi lo stesso scenario, brutto calo di traffico quasi immediato e ripresa lenta.
Nel lungo periodo è sempre stata una scelta azzeccata, passando ad Astra da Divi per esempio nel mio sito più grande il traffico è aumentato di parecchio, mentre il calo è avvenuto nel giro di pochi giorni, la ripresa ha impiegato quasi 1 mese.
Vi sto consigliando dei Temi da cui potrei guadagnare una commissione mettendovi in guardia dal possibile calo di traffico, avete capito perché nessuno ne parla?
Domande Frequenti :
Quanto e come influisce l’Hosting nella Velocità di caricamento delle pagine
Spesso si pensa all’Hosting in maniera astratta, un Hosting è semplicemente un Server, quindi un PC che ospita il nostro sito web, un PC che può essere più o meno performante.
Immagina di dover editare un Video sul tuo Pc, un operazione che richiede una notevole potenza, nonostante ciò gran parte dei pc portatili oggi giorno riescono
a farlo tranquillamente.
Dopo aver terminato il Video però sarà necessario esportarlo, il cosidetto “Rendering”.
In questa fase il discorso cambia, ipotizziamo che anche un PC scadente sia in grado di compiere questa operazione, qui la differenza sarà il tempo che una macchina scadente o economica impiega per renderizzare il Video rispetto ad un PC più performante.
Più il Pc sarà potente e ottimizzato per questa tipologia di operazione meno tempo sarà necessario per eseguirla.
Cosa ha a che fare tutto ciò con la Velocità di caricamento delle Pagine di un sito web?
Più il tuo Hosting sarà potente e ottimizzato per il CSM (WordPress, Joomla ecc..) più le pagine del tuo sito verranno caricate in fretta.
Gli Hosting non sono tutti uguali ed essendo una scelta iniziale molti utenti alle prime armi sbagliano proprio qui nel primo passaggio.
Gli Hosting più famosi in Italia sono Bluehost e Siteground, non perché siano i migliori ma perché offrono delle commissioni maggiori agli affiliati come me che promuovono questi servizi.
Attenzione, non sto dicendo che sono pessimi, sono ottimi ma per una fascia economica, non sono servizi insomma che consiglierei ad un utente esperto ma solamente a chi inizia e non ha un grosso budget a disposizione.
Un altro Provider che uso Frequentemente è Cloudways, poco conosciuto in Italia, i prezzi sono minori ai 2 citati sopra ma di gran lunga superiore adatto sopratutto con volumi di traffico che iniziano a salire.
Con questo provider potrete accedere ai server privati di Vultr High Frequency che vi consiglio ma anche ai server di google e amazon, non è un hosting condiviso bensi privato.
Oltre al prezzo i vantaggi di Cloudways sono molteplici tra cui spicca il plugin di cache breeze e il firewall malcare, installati automaticamente durante l’installazione di Wp.
Breeze è paragonabile a Wp Rocket ed malcare è un buon firewall che vi protegge da attacchi hacker.
Non avendo la classica integrazione di Cpanel non lo consiglio ai meno esperti, ma per chi ama dilettarsi e sperimentare nuove cose è super consigliato.
Tornando in Topic:
Già sopra i 20.000 unici infatti non mi sono mai trovato bene con Siteground, consuma troppe risorse e si è costretti a fare un upgrade a piani che costano moltissimo e dallo scarso rapporto qualità prezzo, è semplicemente troppa la spesa per il servizio offerto, ma provate voi stessi e fatemi sapere se anche per voi è un servizio sopravalutato.
Siteground ha una buonissima offerta per il primo anno, già dal secondo a prezzo intero ci sono soluzioni migliori come Wpx Hosting, (questo sito è hostato proprio qui, non più ho cambiato su Cloudways) che come rapporto qualità prezzo non ha nessun rivale ed è uno dei dei servizi più veloci in assoluto.
Dovrei quindi iniziare direttamente con Wpx?
Dipende, il mio è un consiglio basato sulla mia esperienza, il cambio di Hosting o l’upgrade ad un piano più potente è un operazione che ti ritroverai a svolgere più e più volte, anche se stranamente quasi nessuno ne parla.
Mentre l’upgrade è praticamente immediato un cambio server è un operazione più complessa, di solito offerta in maniera gratuita dal servizio in cui migri.
Per cui in fase di scelta è importante anche pensare al futuro perché c’è un numero massimo di utenti che gli hosting economici possono reggere, sia per utenti mensili sul sito che per il numero di utenti in contemporanea nello stesso momento.
Pensa al sito dell’Inps andato offline durante l’apertura delle domande per il bonus di 600 euro di aprile, ora dovresti aver chiaro cosa intendo, ovviamente è un esempio esagerato ma rende l’idea.
Come avrai capito l’Hosting è una parte molto importante, tutte le operazioni che abbiamo visto sin’ora potranno essere più o meno efficaci a seconda del tuo Hosting, l’obiettivo è ottimizzare al meglio le “operazioni on Site” in modo da raggiungere una velocità adeguata.
I Page Buiders rallentano il Sito?
Odio i Page Builders, non perchè non mi piaccia usarli, anzi mi diverte in realtà, ma perchè uccidono la velocità del tuo sito.
Vuoi uin sito veloce? Disinstalla il Page builder.
Tra i più famosi il Divi Buider che ho citato prima, Thrive Architect ed Elementor.
Dopo averli usati tutti e per lunghi periodi ho deciso di abbandonarli e gli ho pian piano levati da ogni sito, quasi del tutto.
Puoi fare cose di ogni tipo con questi strumenti, ma nella maggior parte dei casi e sopratutto per la tipologia di siti che utilizzo o creo non sono necessari.
Per chi guadagna con le affiliazioni dove la velocità è più importante del design i benefici sono praticamente nulli e il calo di velocità è impressionante.
Utilizzo Elementor solo per organizzare al meglio la struttura interna del sito, se hai tante categorie e tanti contenuti è utile creare delle pagine categoria in cui puoi ordinare i contenuti simili, in questo caso elementor è ottimo perché mi permette di farlo velocemente e in pochi click.
E’ ottimo anche per creare un Homepage personalizzata o per chi fa uso di landing page optin page, per chi insomma usa di campagne pubblicitarie per portare traffico su un offerta.
Per articoli semplici è da evitare, sopratutto all’inizio dove rischi di perdere un sacco di tempo dietro qualcosa di cui non hai bisogno, meglio spendere il tempo creando contenuti.
Come si calcola la velocità di un sito Web?
E’ abbastanza semplice, per iniziare puoi scansionare il sito con questo tool offerto da Google e fare un’altra scansione con questo tool chiamato GTmetrics.
Gtmetrics ti darà un’idea della velocità del tuo sito, mentre il tool di Google come abbiamo visto ad inizio articolo non misura solo la velocità.

Ogni volta che effettui una modifica cancella la cache e attendi 2/3 minuti prima di rifare il test per controllare se il cambiamento ha portato qualche vantaggio.
Eh si, devi andare a tentativi, una modifica alla vota per poter capire se le operazioni che stai effettuando hanno un impatto positivo o meno.
Non diventate pazzi dietro ai risultati di GTmetrics, un Tema veloce, la compressione delle immagini e un plugin di Cache sono abbastanza per avere il bollino verde da Google.

Quali sono le Pagine più importanti su un Sito Web?
Testare l’homepage è importante per avere un’idea generale sul vostro sito ma se è la pagina meno frequentata e con meno traffico non è poi cosi importante.
Se la maggior parte dei vostri utenti non passano dalla vostra homepage ma arrivano come nella maggior parte delle situazioni da articoli mirati è importante testare alcuni articoli e non la homepage per avere un idea delle performance.
L’Homepage ha invece valore assoluto quando è parte integrante del vostro business, quando vi è presente un’offerta, un modulo di richiesta preventivo o anche un semplice form di raccolta email.
Nel mio caso specifico ha valore quasi nullo, mentre i singoli articoli hanno un valore assoluto perché è da questi ultimi che arriva il traffico, sulla homepage non ci arriva quasi nessuno.
Un altro strumento utile puoi trovarlo nella Search Console, sul menu Miglioramenti trovi la voce “Segnali web essenziali”, qui google ti segnalerà se ci sono problemi di velocità sulle singole pagine del tuo sito, questo strumento è utile per capire se hai inserito troppe immagini e può darti un idea di come diminuire il peso di una pagina per gli articoli futuri.
Questo rapporto non si aggiorna immediatamente, potrebbero essere necessari sino a 30 giorni per vedere un aggiornamento.
Un CDN può velocizzare il mio sito?
Per chi non avesse idea di cosa sia possiamo definirla come una piattaforma che crea una copia del vostro sito e la distribuisce in Cloud in più punti in giro per il mondo.
In questo modo permette ad un utente di connettersi alla copia più vicina alla sua nazione e di ridurre i tempi di risposta del server.
Ovviamente è più complicato di cosi ma ciò che fa è esattamente questo, più punti copre la piattaforma in giro per il mondo o all’interno di una nazione più ci saranno benefici nell’utilizzarla.
E’ anche un ottimo metodo per aumentare la sicurezza di un sito, queste piattaforme hanno numerose funzioni che possono essere più o meno utili a seconda dei casi.
Per avere qualcosa in più ed una maggiore sicurezza da eventuali attacchi sul sito potete installare un CDN, Cloudflare è uno dei più famosi, su Siteground potete installarlo con click dal Cpanel o potete chiedere in chat ad un operatore di farlo per voi.
Wpx Hosting come altri Hosting Providers ha invece un suo CDN compreso nel pacchetto.
Un ultimo consiglio che posso darvi è quello di scegliere un Hosting che comprenda un CDN o che sia ben integrato con un CDN di terze parti.


Ciao Sabrina non necessariamente, nella maggior parte dei casi passare ad un Tema più veloce che offre una migliore User Experience è un vantaggio e i risultati si vedono anche abbastanza in fretta.
Se hai un sito anziano con parecchio traffico c’è un rischio maggiore, potresti sperimentare un calo immediato seguito da una ripresa un pò lenta, anche in questo caso però nel lungo termine è comunque un vantaggio perché il tuo sito andrà meglio in futuro, devi avere solo un pò di pazienza nella transizione.
Ogni grande cambiamento in un sito consolidato può avere effetti negativi ma dipende parecchio da caso a caso.
Se sei arrivata su queste pagine probabilmente hai un problema di velocità, sei sicura che sia il tema a bloccarti sotto questo aspetto?
Ci sono molti fattori che sono ben più importanti del tema, ottimizzare e comprimere le immagini è ciò che blocca la maggior parte dei siti, installa Shortpixel o Imagify e fai una compressione su sito da Plugin. (se non hai un sito enorme la versione free va benissimo)
Aspetta qualche giorno e se non ci sono miglioramenti pensa seriamente al cambio di tema.
Dico pensa perché se stai su un Hosting economico anche cambiarlo avrebbe sicuramente un effetto benefico.
Solitamente questi sono i problemi più comuni e sono tutti dei cambiamenti abbastanza drastici che non vanno fatti assieme, l’ordine ideale è :
1) Immagini
2) Plugin di Cache
3) Tema
4) Hosting
Come spiego in questo articolo, veloce abbastanza va benissimo ed è un obbiettivo che si raggiunge con i primi 2 punti, il cambio Hosting invece è abbastanza complicato e lo consiglio solamente se il tuo Hosting attuale fatica in termini di risorse a tenere le attuali visite del tuo sito.
Se opti per cambiare Tema ti consiglio di non fare altri cambiamenti, fai sempre un passo alla volta e dai tempo sia agli utenti che a Google di capire che qualcosa è cambiato.
Come avrai capito non c’è una vera e propria regola ma è bene prepararsi nel caso qualcosa andasse storto.
Se hai un Sito giovane con poco traffico il problema quasi non si pone, o meglio non si vede, è qualcosa che noti quando hai parecchio traffico dove anche un minimo calo ha un impatto più alto sul numero di utenti giornalieri.
Avere un Backup completo del sito è essenziale, se qualcosa va storto puoi ripristinare tutto con un click.
Usa ManageWp gestito da godaddy, per un solo dollaro al mese ti permette di creare dei backup esterni, il prezzo è irrisorio ed è un vero e proprio paracadute.
Spero di aver risposto alla tua Domanda!