In questa recensione metteremo sotto la lente di ingrandimento Wp Rocket, giudicato uno dei migliori plugin al mondo per velocizzare siti web realizzati con WordPress.
Uno dei principali pregi di Wp Rocket, è che ben si sposa con qualsiasi progetto, dal blog all’e-commerce, piuttosto che una pagina aziendale o una “semplice” landing page.
Scopriamo insieme quali sono i benefici offerti da questo plugin, e perché è importante avere un sito performante in termini di velocità.
Quanto è importante la velocità di caricamento di un sito web
Un sito web performante, quindi con tempi brevi di caricamento delle pagine, comporta moltissimi vantaggi.
In prima battuta troviamo una migliore esperienza utente.
A nessuno piace visitare visitare un sito lento e macchinoso, e il fatto che circa il 50% degli utenti non rimanga più di 3 secondi ad aspettarne il caricamento, lo dimostra.
Questo è un dato davvero molto importante, e non deve essere preso sottogamba.
Basti immaginare quanti potenziali clienti si possono perdere in queste situazioni, e dunque quale danno economico può generarsi.
Ma una buona velocità di caricamento delle pagine non influisce positivamente solamente sulla user experience, ma anche sul posizionamento organico nei motori di ricerca “SERP”.
In altre parole, maggiore sarà la velocità, migliore sarà appunto il posizionamento.
Il motivo per cui questo accade è di facile comprensione.
Google ha un obiettivo, comune a qualsiasi brand, ovvero quello di soddisfare i propri clienti.
Dunque, migliore sarà l’esperienza utente, più alto sarà il suo posizionamento.
Wp Rocket: funzionalità
Una volta comprese le motivazioni per cui una buona velocità di caricamento delle pagine è fondamentale, ora veniamo a Wp Rocket.
Parliamo di un plugin premium particolarmente completo, in grado di racchiudere tutte le principali funzionalità dei maggiori competitors.
Tra le principali caratteristiche troviamo:
• Configurazione rapida.
• Cache di pagina.
• Precaricamento sitemap.
• Precaricamento della cache.
• Compressione GZIP.
• Ottimizzazione database.
• Cache del browser.
• Lazyload.
• Ottimizzazione Google Fonts.
Ad ogni modo, per un elenco più dettagliato, puoi sempre far riferimento al sito ufficiale direttamente a questa pagina.
Ora possiamo analizzare nel dettaglio tutte le funzionalità di Wp Rocket.
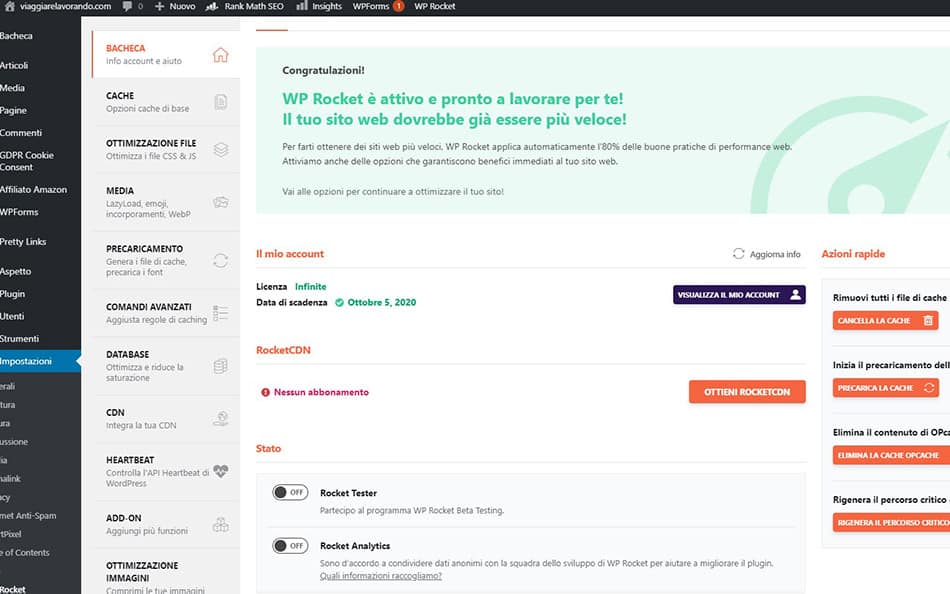
Bacheca di Wp Rocket

Come puoi vedere, nella pagina principale del plugin Wp Rocket puoi osservare informazioni di carattere generale, come la tipologia di licenza, le domande più frequenti, le azioni rapide e lo stato.
- PS: Potete utilizzare le mie stesse impostazioni come vedrete negli Screenshot, impostazioni che andranno bene nella maggior parte dei casi, in alcuni però qualcosa potrebbe andare in conflitto.
- Vi consiglio di attivare le funzioni una per volta e controllare ad ogni passaggio che il Layout del tema non abbia subito malfunzionamenti, vi basterà controllare aprendo una pagina del browser in anonimo.
Il mio account
All’interno della sezione account potrai trovare la tipologia di licenza in tuo possesso, e la scadenza prima del rinnovo.
Dobbiamo comunque precisare che se anche decidessi di non rinnovare Wp Rocket, potresti comunque proseguire ad utilizzare le funzionalità esistenti. In altre parole, il rinnovo puoi considerarlo solamente nel caso necessitassi di futuri aggiornamenti e di assistenza.
Solitamente il rinnovo è offerto con il 50% di sconto.
Faq: domande più frequenti
Le domande più frequenti potrebbero tornarti decisamente utili nel caso dovessi riscontrare delle problematiche, come un lazy load non più funzionante, o un malfunzionamento delle funzioni di minificazione.
Azioni rapide
Come facilmente intuibile dal nome, le azioni rapide ti consentiranno di esereguire numerose operazioni in maniera rapida, come la rimozione dei file di cache.
Stato
La sezione stato al suo interno contiene due funzionalità:
• Rocket Tester. Se deciderai di attivare questa funzione, potresti avere la possibilità di partecipare alle versioni beta di Wp Rocket.
• Rocket Analytics. Se attiverai questa funzione, il plugin riceverà periodicamente lo stato del tuo account. Se dovesse rilevare delle problematiche, potrebbe riuscire a risolverle velocemente.
Il consiglio è quello di attivare solo la seconda funzione, cosi da permettere il monitoraggio del tuo account.
Al contrario, aggiornamenti eventuali beta test potrebbero risultare ancora non stabili, e di conseguenza generare errori al tuo sito.
Wp Rocket: cache

Le cache assumono un ruolo fondamentale, grazie al fatto che permettono un più veloce caricamento del sito.
Cerchiamo di spiegare cosa succede esattamente.
Quando sul tuo sito approda un visitatore che naviga le pagine per la prima volta, il sito carica tutto il materiale contenuto nelle pagine visitate, e chiaramente questa operazione richiede del tempo.
Con la cache, quantomeno la prima volta che tale utente visualizza le pagine, non si può fare nulla. Il discorso però cambia notevolmente dalla seconda visita in poi.
In questo caso le cache possono salvare i contenuti già visitati sul device del visitatore.
Nel momento in cui il browser farà una seconda volta la ricerca, restituirà quello che è il contenuto salvato durante la prima visita.
Questo permette un abbattimento dei tempi di caricamento delle pagine.
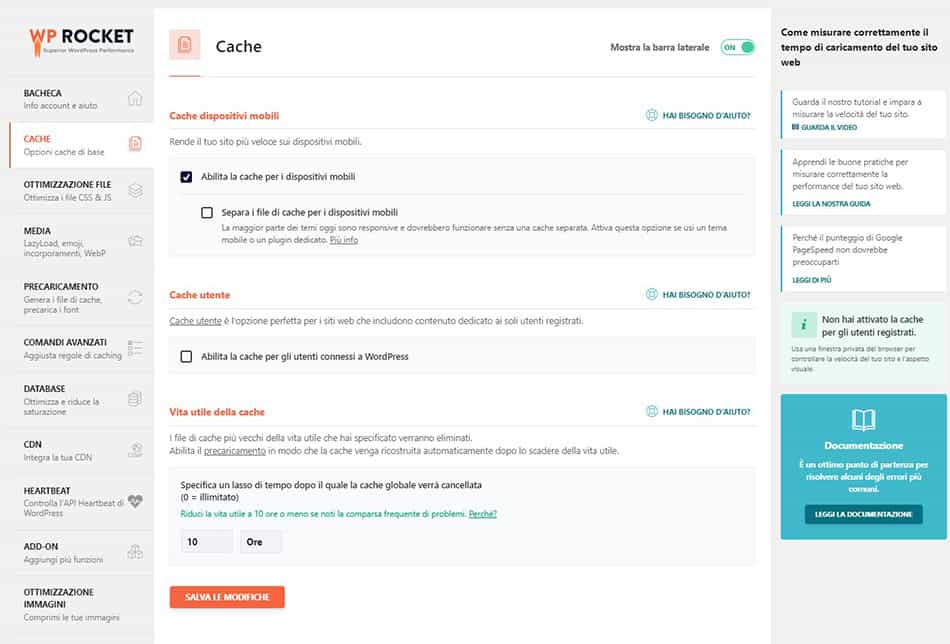
Cache dispositivi mobili
Come puoi vedere, attraverso questa sezione puoi abilitare la cache dispositivi mobili, e le opzioni tra cui scegliere sono due:
• Abilita cache dispositivi mobili.
• Separa file cache.
Wp Rocket stesso consiglia di abilitare entrambe le funzionalità, perché in coppia permetto alla funzione cache dispositivi mobili di funzionare meglio.
Cache utente
La funzione ti permetterà di abilitare la cache per tutti gli utenti che si registrano sul tuo sito realizzato in WordPress. Se possiedi un’area membri, o se comunque permetti la registrazione, il consiglio è quello di abilitare l’opzione cache utente.
Vita utile cache
Come facilmente intuibile, questa funzione ti consente di impostare un timer per la cache.
Una volta terminato, verrà eliminata in maniera automatica. Il consiglio in questo caso è di non variare la tempistica di default, impostata a 10 ore.
Eventualmente se dovessi notare delle problematiche, puoi prendere in considerazione l’ipotesi di diminuire il timer.
Nel momento in cui la cache viene eliminata, ad entrare in gioco sarà il precaricamento, che servirà per ricostruire automaticamente la cache.
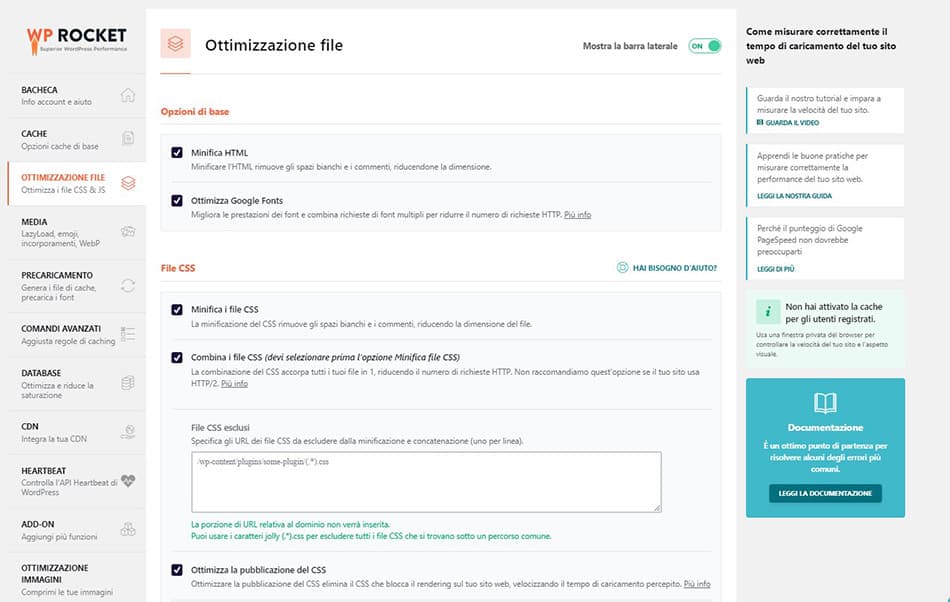
Ottimizzazione file

La sezione in questione ti consentirà l’ottimizzazione dei file del tuo sito, ma anche di eseguire alcune operazioni, tra cui le combinazioni e le minificazioni.
Opzioni di base
All’interno di questa prima sezione potrai trovare tre funzioni molto importanti, ovvero:7
• Minificazione HTML.
• Combinazione Google Fonts.
• Rimozione query string.
In questo caso il consiglio è quello di abilitare la tripletta delle opzioni, e nel caso dovessi rilevare qualche anomalia, di disabilitarne una alla volta fino alla risoluzione della stessa.
File CSS

La sezione ti permette di minificare il CSS del tuo sito, così da ridurne le dimensioni. Le funzioni da abilitare sono due:
• Minifica file CSS.
• Combina file CSS.
Le opzioni sono entrambe da abilitare, ma nel caso il tuo sito utilizzasse HTTP/2, la seconda non dovrai attivarla.
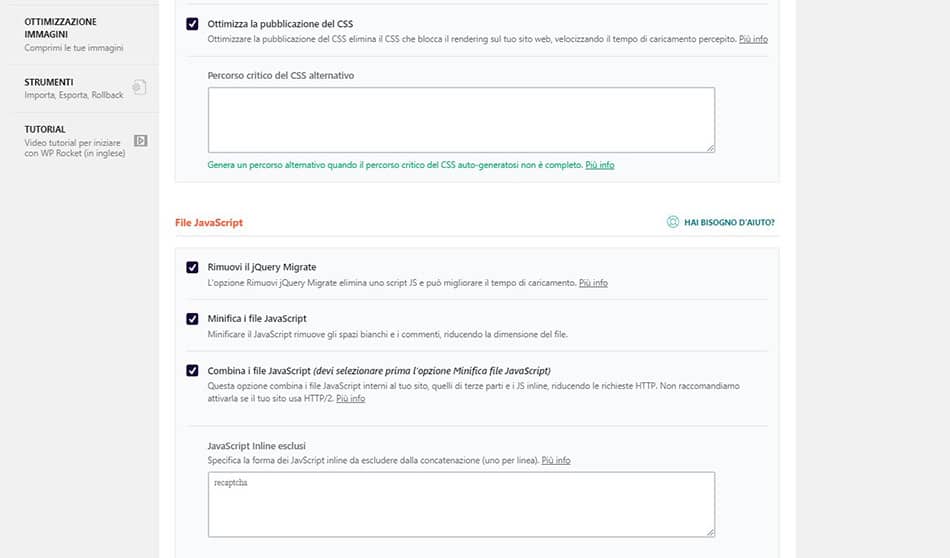
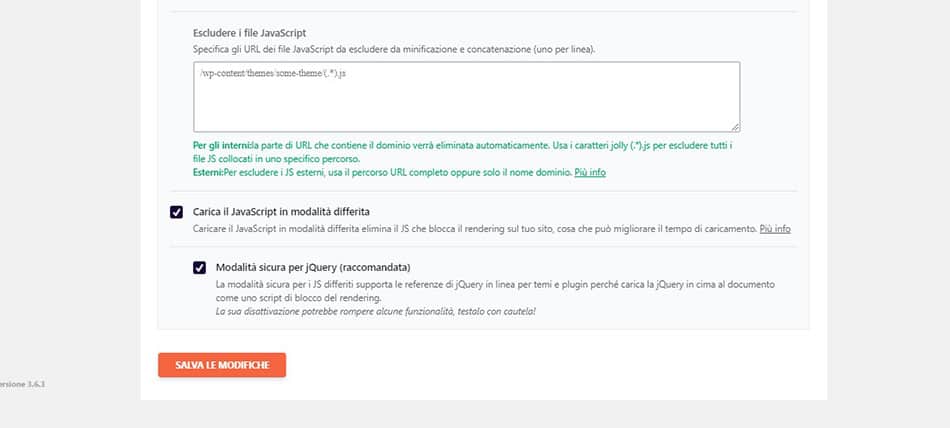
File Javascript

Qui potrai minificare il Javascript del tuo sito, andando anche in questo caso a ridurre le dimensione di tali file. Le opzioni sono due:
• Minifica file CSS.
• Combina file CSS.
L’impostazione è la medesima della precedente, quindi dovrai porre la spunta su entrambe le opzioni, senza però abilitare la seconda nel caso il tuo sito utilizzasse HTTP/2.
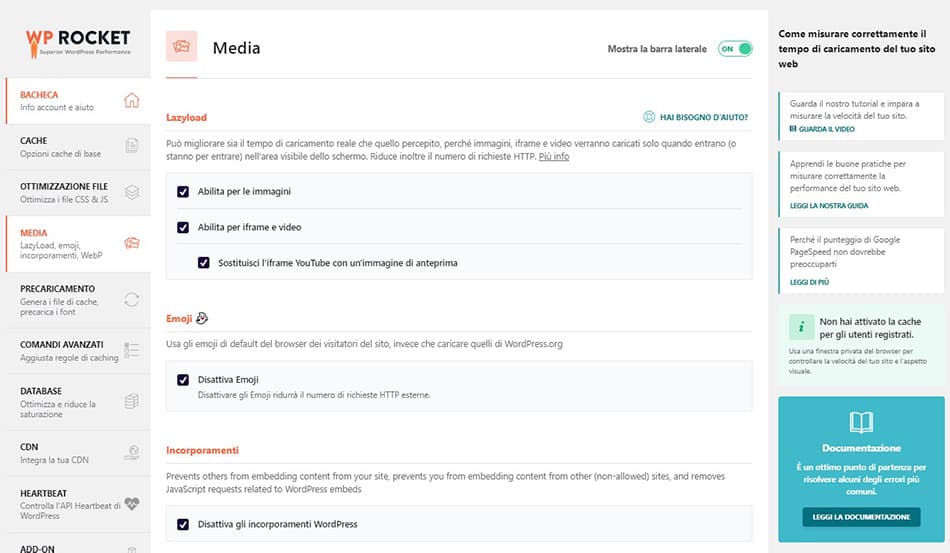
Media

All’interno di questa sezione potrai abilitare alcune funzioni, tra cui una delle più importanti: Lazy Load.
Lazy Load
Questa interessante funzione ti permette il caricamento delle immagini di una determinata pagina solamente nel caso in cui l’utente ci si posizionasse sopra.
In questo modo verrà evitato il caricamento delle stesse nel medesimo istante in cui la pagina viene aperta, rendendo più fluido il tutto.
In altre parole, grazie a questa funzione, il tempo di caricamento del tuo sito sarà decisamente più veloce. Tre sono le opzioni disponibili:
• Abilitare Lazy Load per le immagini.
• Abilitare Lazy Load per iframe e video.
• Sostituire l’iframe Youtube con una semplice immagine di anteprima.
Il consiglio in questo caso è di procedere con l’abilitazione di tutte e tre le opzioni.
Emoji
Nel momento in cui abiliti questa funzione, consigliato soprattutto nel momento in cui il tuo sito utilizzasse tante emoji, verranno eseguite meno richieste.
Questo significa che sarà il dispositivo che visualizza direttamente quella pagina a procedere con l’elaborazione di quella determinata emoji.
Anche in questo caso, il consiglio è quello di abilitare la funzione.
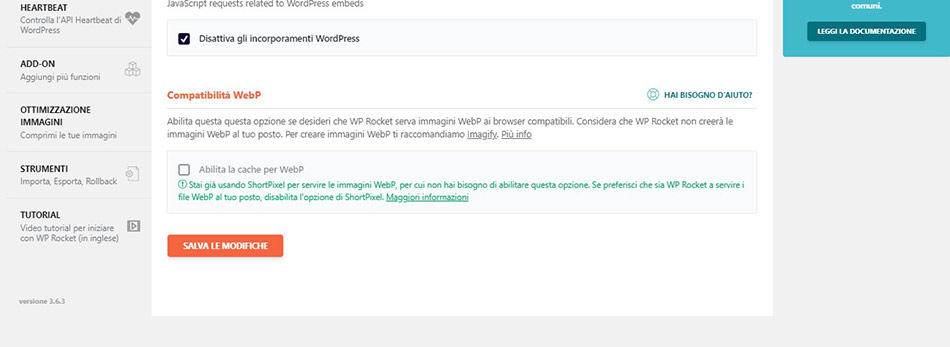
Incorporamenti

Questa funzione deve essere disabilitata se intendi procedere con la disattivazione degli incorporamenti WordPress.
In parole povere, nel momento in cui abiliti l’opzione, eviterai che siti terzi chiaramente non approvati possano incorporare del contenuto presente sul tuo sito.
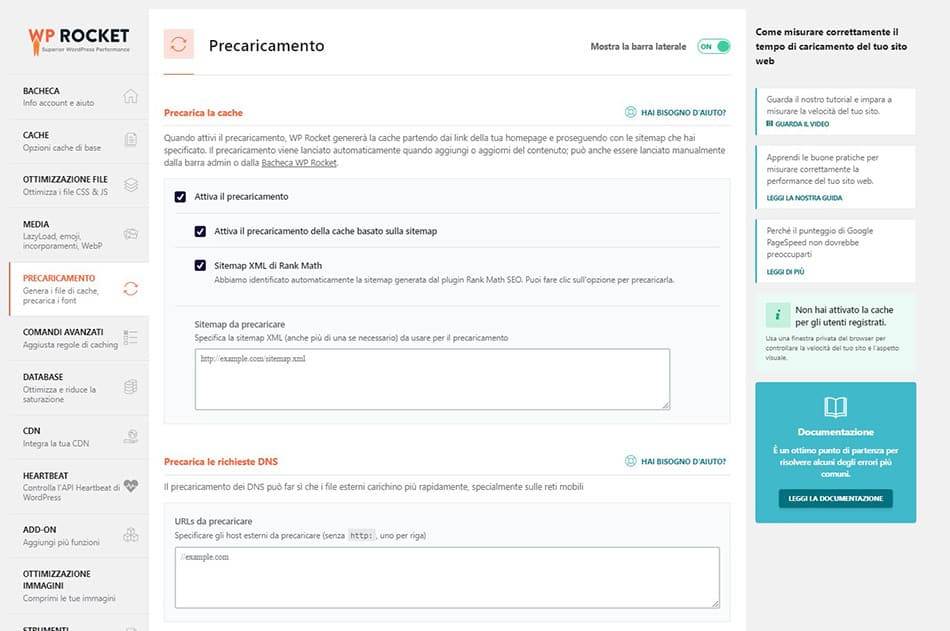
Precaricamento

La sezione precaricamento permette che il tuo sito possa caricare più rapidamente, quindi una configurazione corretta è del tutto essenziale.
Precaricamento della Cache
Se abiliterai questa funzione, permetterai la rigenerazione della cache nel momento in cui dovessi apportare delle modifiche ad una pagina o un articolo, oppure nel caso in cui le cache avessero raggiunto il termine della loro vita utile.
Le opzioni possibili sono tre:
• Attiva il precaricamento.
• Attiva precaricamento cache sulla base della sitemap.
• Sitemap XML Yoast SEO.
Se abiliterai solamente la prima funzione, il plugin abiliterà il precaricamento basandosi sui link dell’homepage del tuo sito.
Attraverso la seconda funzione, il precaricamento sarà sulla base della sitemap.
Se per il tuo sito utilizzi programmi come All in One SEO oppure Yoast SEO, il plugin sarà in grado di riconoscere le sitemap gerate da tali programmi.
Per abilitarla dovrai procedere come mostrato nell’immagine precedente.
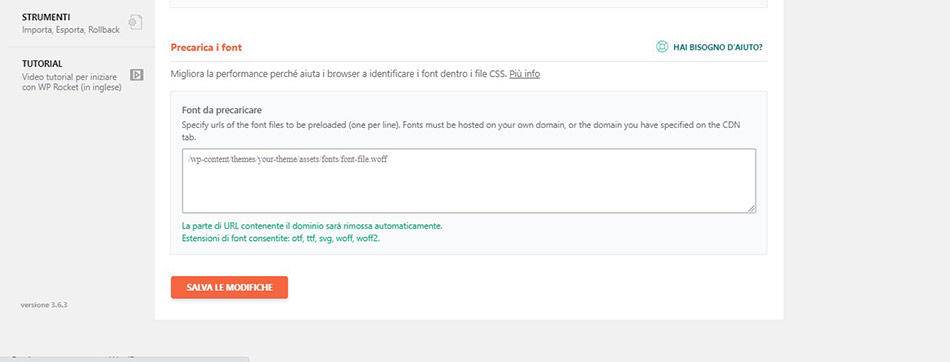
Precarica richieste DNS

La funzione ti consente un caricamento più veloce dei file esterni, soprattutto sulle reti mobili.
Come indicato nell’esempio, in questo caso ti sarà sufficiente inserire l’URL.
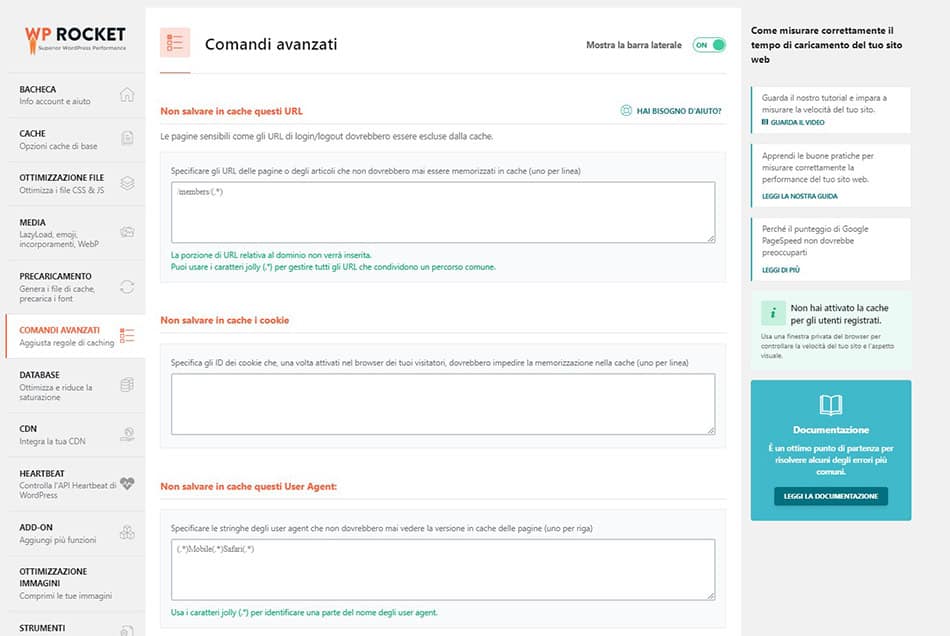
Comandi avanzati

La sezione ti consente di definire numerose opzioni, tra cui:
• Non salvare determinati URL in cache.
• Non salvare determinati cookie in cache.
• Non salvare determinati User Agent in cache.
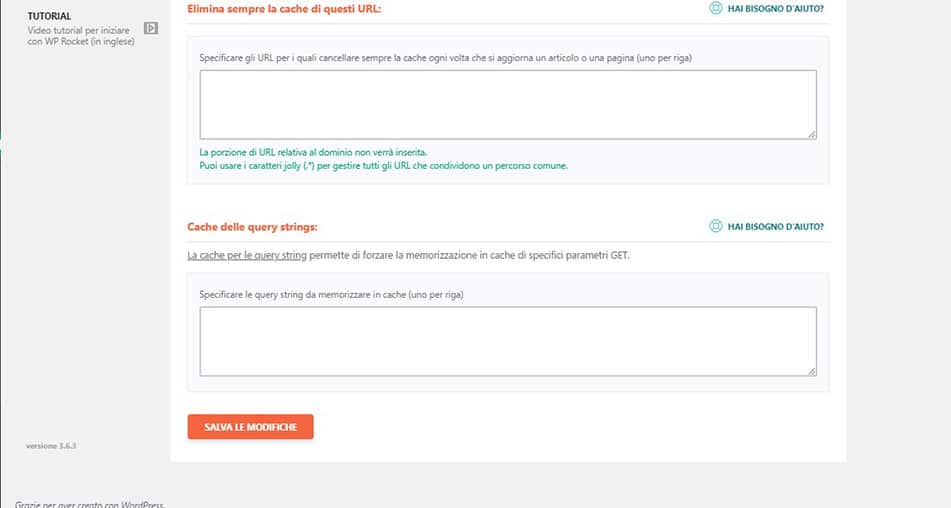
• Purgare determinati URL.
• Cache query string.
Questi comandi ti torneranno utili nel momento in cui dovessi rilevare eventuali problematiche.
Ad esempio, se una determinata pagina dovesse generare un problema, ti sarà possibile escluderla.

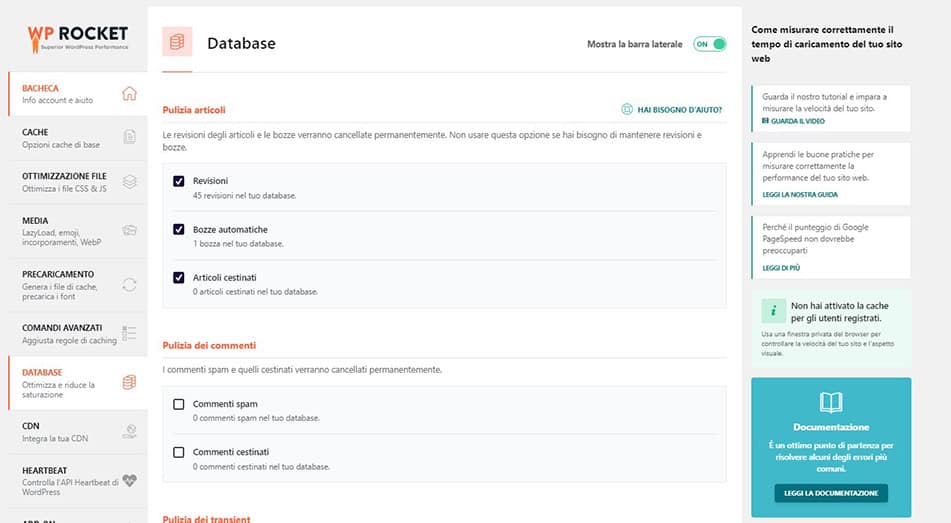
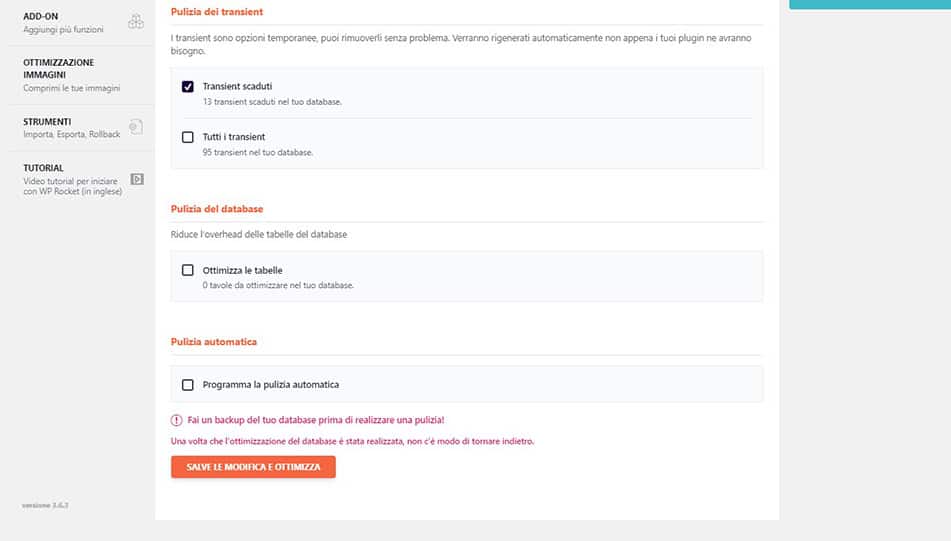
Database

Un database pulito ti consente di ottenere delle migliori prestazioni dal tuo sito, quindi proprio per questo motivo dovrai effettuare una pulizia periodica dello stesso.
Wp Rocket anche in questo caso si dimostra particolarmente funzionale, dunque tutta l’operazione sarà fattibile con un semplice click.
In questo caso il consiglio è di procedere sempre con un backup di sicurezza prima di effettuare la pulizia.
Prevenire è sempre meglio che curare.

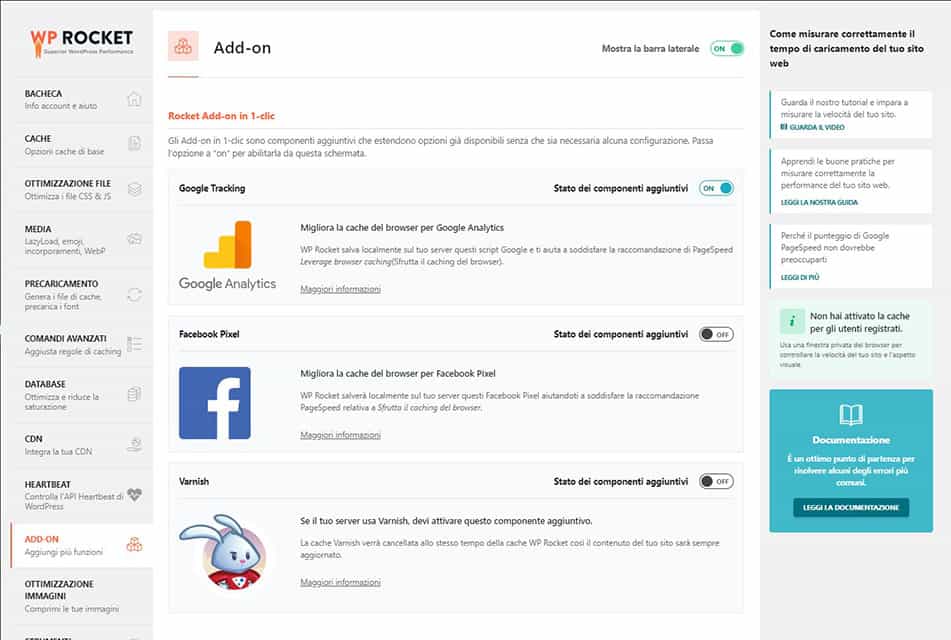
Add-on

Questa è una sezione molto importante, perché ti permette l’aggiunta dei seguenti componenti:
• Facebook Pixel.
• Google Analytics.
• Cloudfare.
• Varnish.
• Sucuri
Per questi componenti non è richiesta alcuna configurazione, perché le opzioni sono già disponibili.
Come mostrato nell’immagine, ti sarà sufficiente abilitare su ON il componente di tuo interesse.
Strumenti
Nell’immagine qui sotto puoi vedere tre impostazioni possibili per questa sezione.
• Esporta impostazioni. È possibile scaricare un file di backup delle stesse.
• Importa le impostazioni. È possibile caricare un file di max. 128 mb di impostazioni.
• Rollback. Si tratta di un downgrade a tutti gli effetti, che ti consentirà di tornare a precedenti versioni in caso di qualche problematica.
Wp Rocket: costo
Il costo di Wp Rocket rientra di diritto tra i suoi punti forti, considerando i benefici che può apportare in termini di prestazioni del tuo sito.
Il plugin, essendo premium, non offre una versione free trial.
Eventualmente puoi sempre usufruire del rimborso entro i 14 giorni dall’acquisto nell’ipotesi (difficile) tu non rimanessi soddisfatto.
Ad ogni modo, Wp Rocket offre tre differenti piani:
| Tipo di Licenza | Numero di Installazioni | Prezzo | Prezzo Rinnovo |
| Single | 1 Sito | 49 $ all’anno | 24.5 $ |
| Plus | 3 Siti | 99 $ all’anno | 45 $ |
| Infinite | Illimitate | 249 $ all’anno | 125 $ |
Devo ricordarti che nel caso ne avessi bisogno, puoi tranquillamente effettuare l’upgrade a seconda delle tue esigenze, pagando solamente la differenza e non l’intera quota.
Non esiste alcuna differenza di funzionalità tra i tre piani, se non nel numero di siti su cui far funzionare Wp Rocket.
Per quanto concerne le tariffe, è però opportuno fare riferimento al sito ufficiale, perché i termini potrebbero variare nel tempo.
Alcune delle funzionalità elencate nell’immagine sottostante non sono state citate in questa recensione perché vengono applicate in maniera automatica nel momento dell’installazione del plugin.
Wp Rocket: in conclusione
Wp Rocket è, quantomeno allo stato attuale delle cose, il plugin più completo per velocizzare il tuo sito in circolazione.
Proprio per questo motivo merita sicuramente la tua attenzione.
Da quando ho attivato Wp Rocket su tutti i miei siti, le loro performance sono oggettivamente migliorate.

