I Page Builder WordPress sono strumenti che consentono di creare visivamente un sito web, senza necessariamente conoscere il relativo codice di programmazione.
Ogni Page Builder ha una precisa logica di funzionamento, quindi è opportuno sceglierlo con attenzione a seconda della tipologia di progetto che si intende realizzare.
Così facendo si eviteranno spiacevoli conseguenze, come quella di doverlo cambiare durante la realizzazione del sito, sprecando tempo, energie, e in molti casi anche soldi.
Nelle prossime righe cercheremo di stabilire quali sono i migliori, e le destinazioni d’uso in base al livello di esperienza dello sviluppatore.
PS: Ogni Page Builder rallenterà il vostro sito Web, vi consiglio i seguenti articoli che vi aiuteranno ad ottimizzare al meglio il vostro sito sull’aspetto velocità :
- Come ottimizzare le Immagini su WordPress, con Plugin e Senza
- Come velocizzare un sito in WordPress in 3 semplici step
- Quale Plugin di Cache installare su Wp? Ecco i Migliori
Page Builder per WordPress: cosa sono?
Fino a qualche tempo fa, i Visual Page Builder non esistevano.
Questo obbligava quindi a dover conoscere i linguaggi di programmazione anche per una comune pagina di vendita o una landing page.
In altre parole, per realizzare elementi di questo tipo, eri obbligato a rivolgerti ad uno sviluppatore o ad un web-designer, figure che chiaramente (e giustamente) avevano dei costi significativi.
Oltretutto, questi professionisti per effettuare una modifica, dovevano operare con CSS e HTML, e questo significava dover perdere moltissimo tempo, anche per interventi di piccola entità.
In un secondo momento sono arrivati gli “Shortcode”, che hanno permesso sicuramente di velocizzare il processo di sviluppo, ma la vera e propria rivoluzione è avvenuta con i Page Builder WordPress.
A questi strumenti deve essere riconosciuto il grande merito di aver reso la progettazione delle pagine web decisamente più semplice perché visuale.
Ad oggi, grazie ai Visual Page Builder è possibile produrre siti di qualsiasi tipo in un tempo nettamente inferiore rispetto al passato, con immensi benefici per tutti.
Basta un “semplice” drag and drop per realizzare e spostare oggetti come immagini, caroselli, colonne, video, portfolio, gallerie di prodotti, e molto altro ancora.
Visual Page Builder: cosa è possibile creare?
La risposta al quesito in oggetto è molto semplice: di tutto. Con i Visual Page Builder potrai creare praticamente qualsiasi elemento per il tuo sito web.
Poniamo il caso della pagina dei contatti, tanto semplice quanto essenziale.
Una correttamente realizzata prevede dei campi, come quello per il nome utente, l’indirizzo e-mail, e il messaggio.
In secondo luogo, può rappresentare una buona idea inserire anche una mappa, i collegamento a determinate pagine di supporto, e qualsiasi informazione utile per permettere agli utenti un contatto rapido con l’azienda, come il numero di telefono.
Nonostante una pagina di questo tipo sia una delle più rudimentali da costruire, anche questa prevede una certa formattazione e parecchio codice, tutte attività che senza un Page Builder visuale richiedono parecchio tempo.
Al contrario, quando si decide di installare un Page Builder WordPress, la situazione cambia notevolmente.
Gli sviluppatori più esperti potranno accelerare moltissimo tutto il processo di sviluppo, e i principianti non dovranno più preoccuparsi delle porzioni di codice disordinato.
Gran parte del contenuto inoltre, viene mostratodirettamente sullo schermo nella stessa maniera in cui un utente potrà visualizzarlo dal suo browser.
Non sarà più necessario dunque rifinire e ogni volta cliccare sul pulsante di anteprima.
Se quanto spiegato è valido per pagine di semplice costituzione come quella dei contatti, prova ad immaginare cosa significa su altre pagine di natura più complessa, come quella di un home page di uno shop online.
In questo caso, solitamente è previsto:
• Slider per le promozioni più recenti.
• Galleria di prodotti con gli articoli più “popolari”.
• Pulsante “Aggiungi al Carrello”.
• Testimonianze.
• Menù di navigazione.
• Pulsanti social.
• Titoli animati.
Ovviamente gli elementi elencati sono solamente alcuni dei principali, ma l’elenco può proseguire a lungo, a seconda della complessità del sito.
Organizzare tutto questo lavoro, richiede chiaramente moltissimo tempo, che diminuirà drasticamente se deciderai di installare un Visual Page Builder.
I migliori in circolazione infatti, ti permettono di riposizionare in pochi istanti colonne e contenuti, effettuare la configurazione di qualsiasi elemento, i colori, il padding, e molto altro ancora.
Il vantaggio primario di un Page Builder visuale oltre all’innegabile risparmio di tempo?
Che tutte queste attività sono solitamente fattibili solamente con il mouse.
Page Builder Visuali: i migliori
A questo punto ti sarà sicuramente più chiaro cosa sono i Visual Page Builder, cosa possono fare e soprattutto quali sono i benefici che offrono.
Ora non rimane che da concentrarsi sui migliori in circolazione.
Come spesso accade in queste situazioni, determinare un migliore in assoluto non è possibile, perché ognuno di questi può essere destinato a realtà differenti, e a tipologie di siti diversi.
Quello che invece è possibile fare, è stabilire quali siano i più popolari e affidabili. Vediamoli insieme.
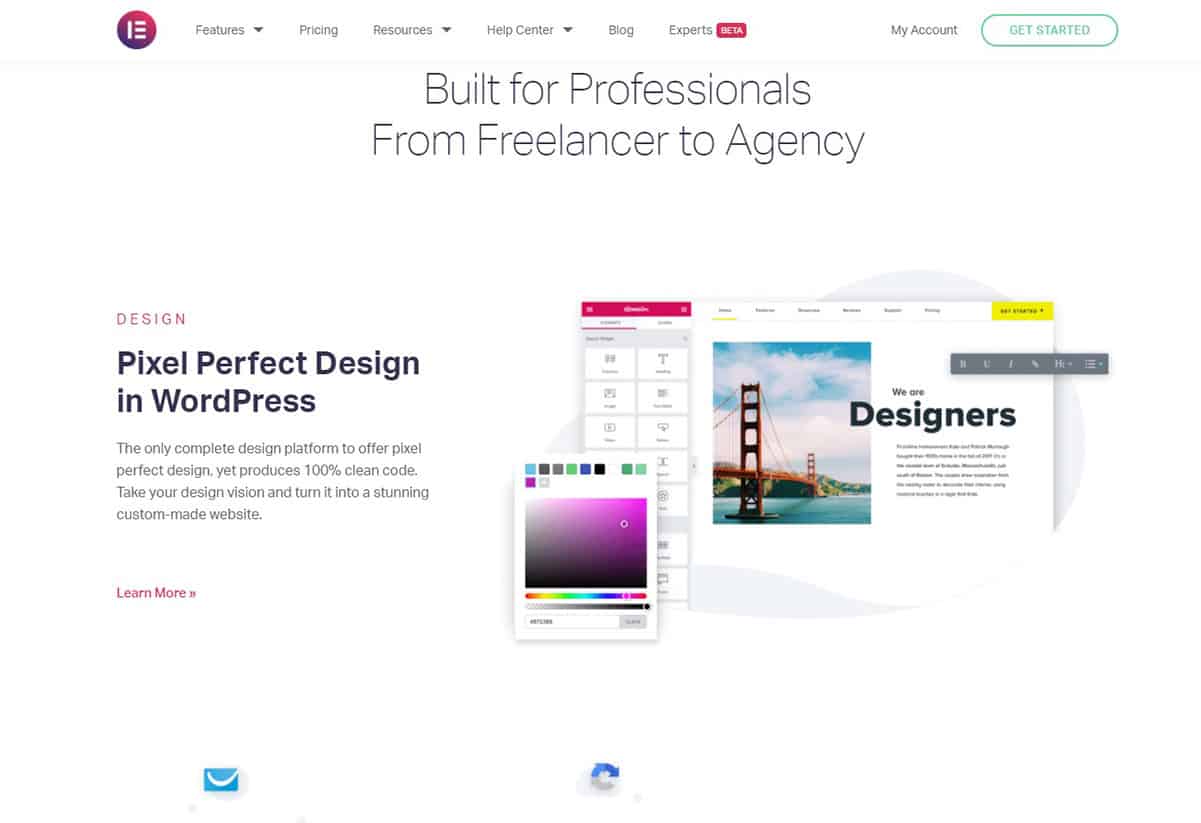
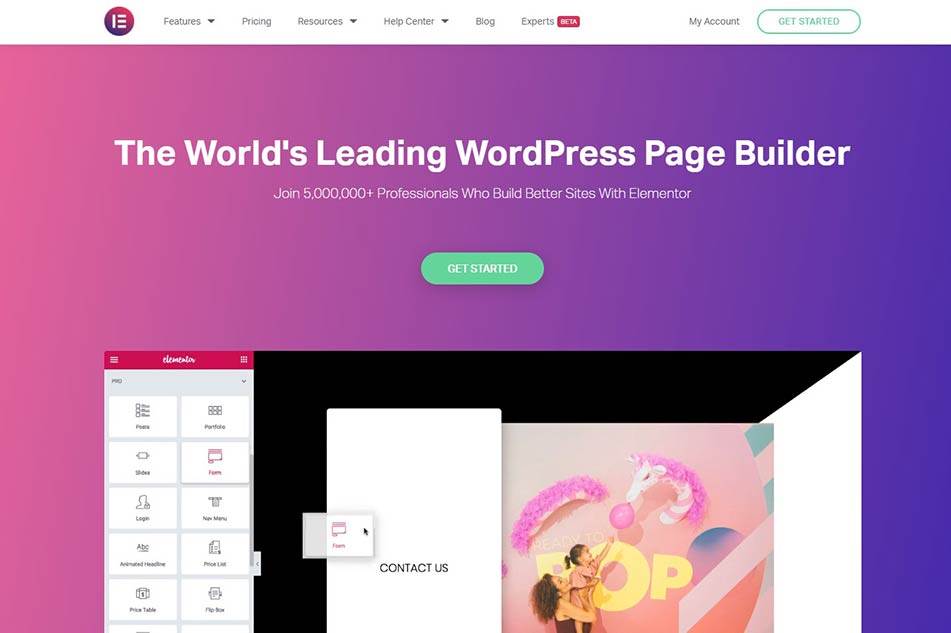
1) Elementor
Elementor esiste in due versioni: gratuita e a pagamento. La versione Pro è disponibile a sua volta in tre piani differenti:
| Piano | Prezzo | Numero di Installazioni |
| Personal | 49 $ | 1 Sito |
| Plus | 99 $ | 3 Siti |
| Expert | 199 $ | Illimitate Installazioni |
I piani a pagamento, considerando il numero di funzioni messe a disposizione da Elementor, risultano comunque piuttosto economici.
Ad ogni modo, la versione gratuita offre un corposo “assaggio” di quelle che sono le potenzialità di questo Visual Page Builder, con un’interfaccia che può essere giudicata come una delle più veloci in circolazione.
Tutto è immediato, dai caricamenti pressoché istantanei delle pagine, alle modifiche live.
Tra le funzionalità per la creazione delle pagine, possiamo trovare animazioni, sfondi sfumati, divisori di forme, effetti sui titoli e molto altro ancora.
In Elementor c’è anche una abbondante libreria di modelli con template davvero ben realizzati per WordPress.
Ad ogni modo, per quanto concerne il set di funzionalità e le prestazioni generali, non è importante se sceglierai la versione gratuita oppure quella a pagamento, perché tutto dipenderà da quello che ti occorre per il tuo sito.
Questo non significa ovviamente che la versione Pro non sia davvero qualcosa di molto completo sotto tutti i punti di vista.
Elementor Pro infatti, offre moltissimi widget che ti permetteranno di generare pagine perfette, e questo è valido per qualsiasi tipo di progetto, dal semplice sito aziendale, al portfolio, fino all’e-commerce.
Ultima nota di mio grande gradimento è il fatto che si sposa magnificamente con il Tema Astra, il tema che sto utilizzando in questo sito.
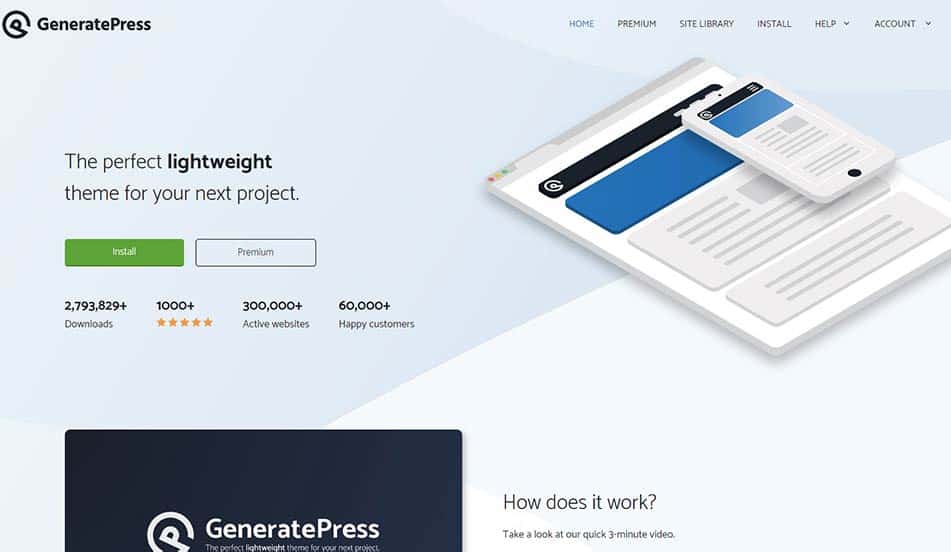
2) GeneratePress e add-on Sections
GeneratePress è un tema gratuito per WordPress, nonché una soluzione molto semplice per la creazione di pagine, ideale sia per i webmaster principianti che per quelli più esigenti e per gli sviluppatori che necessitano di un Visual Page Builder semplice da usare e molto rapido.
In aggiunta, è possibile anche installare l’add-on Sections per ottenere ulteriori funzionalità di drag and drop all’interno dell’interfaccia GeneratePress.
Il tema è gratuito e molto leggero, e con un layout ben realizzato per blog, landing page, pagine di vendita e siti aziendali.
Le recensioni su GeneratePress sono davvero positive, e coloro che erano abituati a temi lenti e goffi, hanno potuto constatare un bel salto di qualità.
Nel momento in cui si lavora con il tema gratuito, quasi tutta la parte di editing avviene attraverso l’editor live di WordPress.
Se la necessità è invece di avere tutti i moduli, Sections incluso, dovrai optare per la versione a pagamento.
Dobbiamo comunque precisare che già senza Sections, GeneratePress offre una modalità di costruzione dei siti particolarmente efficace e di grande impatto visivo.
Ovviamente aggiungendo l’add-on però, la situazione migliora ulteriormente, perché il modulo ti permetterebbe di aggiungere contenuti a una determinata sezione, come testo, media, colori, intestazioni, e molto altro ancora.
Per un professionista, la combo GeneratePress con Sections, oltre a rappresentare una soluzione per risparmiare moltissimo tempo. è anche una spesa facilmente affrontabile, dal momento che parliamo di un costo di circa 40 $.
Un importo dunque, che risulta oggettivamente a buon mercato, e comunque inferiore alle offerte di molti altri competitor.
3) Beaver Builder

Beaver Builder è un Page Builder molto solido, idoneo a quei tipi creativi che vogliono qualcosa in più di un “semplice” builder come quelli precedenti.
Anche in questo caso possiamo trovare due versioni differenti.
Una gratuita, denominata Lite, e una a pagamento Premium.
Il prezzo è leggermente più alto di altri builder, ma è comunque possibile acquistare la versione per numero illimitato di siti a 99 $.
Beaver Builder ti consente di avere il controllo totale degli elementi di design, grazie anche a dei template moderni e particolarmente belli da vedere.
Anche in questo caso, grazie al deag and drop, il lavoro sarà decisamente veloce.
Quello del montaggio live è uno dei punti forti di Beaver Builder, perché non è necessario cliccare continuamente sul pulsante Anteprima per visualizzare l’effetto visivo degli interventi effettuati.
Ma questo non è l’unico dei vantaggi offerti, perché questo Builder è ottimizzato perfettamente per i dispositivi mobili (inutile sottolinearne l’importanza), ma include anche il supporto per i negozi online con WooCommerce.
Alcuni dei piani a pagamento di Beaver Builder inoltre, sono dotati di un loro template che si presenta in maniera semplice, ma altrettanto potente.
Infine dobbiamo segnalare anche i numerosi preset che ti permetteranno di creare numerosi stili differenti tra loro, utilizzando solamente qualche clic.
Anche in questo caso l’accoppiata Astra Beaver Builder è davvero ottima, l’integrazione perfetta è garantita però da un componente aggiuntivo disponibile solo in versione pro del Tema.
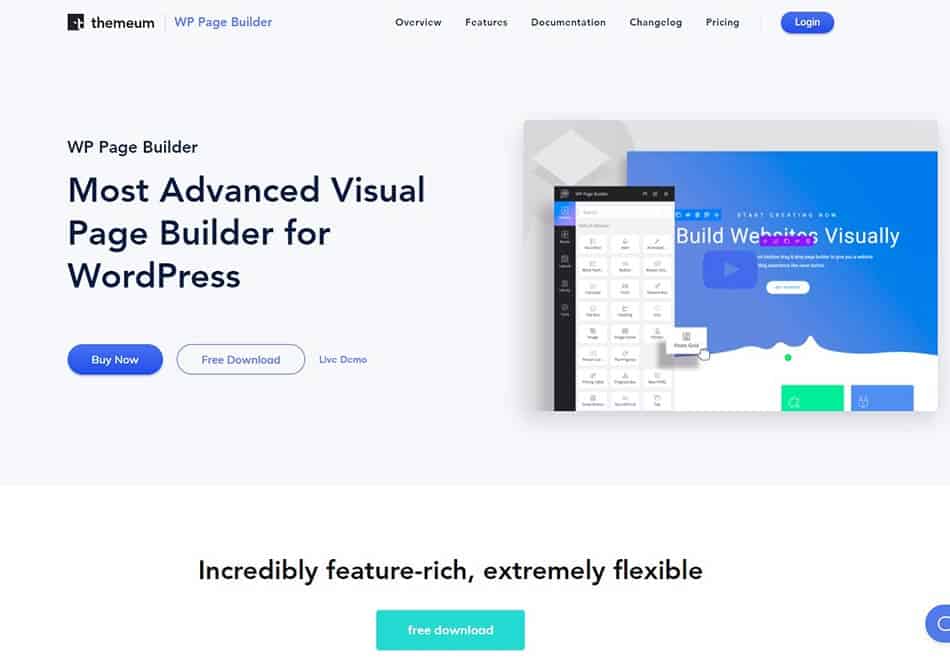
4) WP Page Builder
WP Page Builder è un page builder totalmente gratuito per WordPress, che nonostante la sua giovane età (2018), è stato già in grado di farsi un nome.
Il Builder è ricco di funzionalità, con un attenzione particolare verso il design, che durante l’utilizzo facilità moltissimo il compito dei principianti.
Gli add-on disponibili per WP Page Builder sono stati creati per eseguire tutta una serie di attività specifiche, e onestamente le eseguono alla perfezione.
La sezione della libreria ad esempio, ti permette di salvare ogni riga composta da un certo numero di add-on in ogni fase del tuo lavoro.
In altre parole, tale funzione ti consentirà di riutilizzare più volte il tuo lavoro, caratteristica che si traduce in un risparmio di tempo notevole.
Blocchi e layout preimpostati tornano decisamente utili, perché utilizzando solamente la funzionalità drag and drop potrai creare una pagina singola solamente con un clic.
Tali blocchi sono decisamente ricchi di contenuti, e sono caratterizzati da un design davvero eccezionale.
Per quanto concerne i pacchetti di layout, questi rappresentano uno strumento davvero ottimo per la creazione di una pagina già pronta in pochi secondi.
Ad ogni modo, volendo tirare le somme su WP Page Builder, possiamo dire che il builder si concentra maggiormente sull’editing da front-end, e che fornisce all’utente una perfetta visione in real time del proprio lavoro.
Ultimo valore aggiunto riguarda sicuramente la totale gratuità del prodotto, dal momento che anche tutti i componenti aggiuntivi non presentano alcun costo, dunque se l’obiettivo è quello di sfruttare le funzionalità professionali di un builder senza metter mano al portafoglio, WP Page Builder rappresenta la soluzione perfetta.
5) Thrive Architect
Un altro content builder per WordPress piuttosto noto è Thrive architect, studiato per permetterti la creazione di qualsiasi tipologia di layout da Front-end, senza dover ricorrere alla scrittura di codice.
Parliamo dunque di un editor visuale che potrai gestire con il drag and drop.
Tra i suoi punti di forza, troviamo sicuramente i numerosi elementi finalizzati all’aumento delle conversioni.
Con Thrive architect potrai fare davvero moltissime cose, dalla creazione di una semplice landing page, alla Homepage, post, sales page, e molto altro ancora.
Potrai sia partire da una pagina bianca, che ricorrere ad uno dei tanti template precaricati.
Le funzionalità offerte da questo plugin, ti consentono di lavorare su qualsiasi aspetto dei progetti elencati, dalla dimensione delle immagini alle loro sfumature, oppure sull’inserimento di opt-in-form.
La libreria di template messa a disposizione è davvero molto vasta, e probabilmente sarà in grado di soddisfare qualsiasi tua esigenza.
Ma non finisce qui, perché cosa molto importante, potrai creare delle singole porzioni di pagine per poi salvarle come template.
In questo modo potrai riutilizzare il tuo lavoro a seconda delle tue necessità.
Un altro punto forte di Thrive architect è l’interfaccia, che rende il plugin di facile fruizione.
L’unico neo di Thrive architect, seppur facilmente aggirabile, può essere rappresentato dalla presenza della sola lingua inglese, quindi all’inizio se lo conosci, potresti incontrare qualche difficoltà. (Qui il link al prodotto).
Come detto però, stiamo parlando solamente di una fase transitoria, perché il plugin nel suo complesso è intuitivo e di semplice utilizzo.
6) Divi Builder

Sviluppato da Elegant Themes, ovvero una tra le agenzie sviluppatrici di template WordPress più famose al mondo, Divi Builder è disponibile come modulo del loro pacchetto di oltre 90 temi strumenti, tra plugin Premium e temi.
Questo ovviamente non significa non si possa procedere con la sola installazione di Divi Builder, facendolo quindi lavorare su un sito preesistente.
I motivi per cui potresti prendere in considerazione l’acquisto di Divi Builder sono molteplici. Innanzitutto se sei alla ricerca di un editor visuale facile da usare, il plugin può davvero fare al caso tuo. Ad ogni modo potrai:
• Personalizzare a piacimento la grafica del tuo sito.
• Accedere ad una moltitudine di funzionalità in grado di soddisfare esigenze differenti.
• Modificare attraverso il trascinamento posizione, altezza e ampiezza degli elementi.
• Creare strutture di pagine velocemente, anche se particolarmente complesse, grazie al drag and drop.
Divi Builder è un plugin oggetto di aggiornamenti frequenti da parte di Elegant Themes, caratteristica importantissima perché così facendo si mantiene alta la compatibilità sia con WordPress, che con la maggioranza dei plugin in circolazione.
Tra le principali caratteristiche degne di menzione, troviamo sicuramente il design in real time, la corposa libreria di layout, il fatto che sia nativo con la lingua italiana, e il supporto dedicato.
In particolare, quest’ultima caratteristica dell’assistenza clienti è di fondamentale importanza se lo scopo del tuo sito è di natura professionale, perché ogni problema può portare ad una potenziale perdita economica se non risolto tempestivamente.
Potrai quindi inserire le tue richieste di supporto in qualsiasi orario, ed in breve tempo avrai una risposta sicura.
Per quanto riguarda i costi, Divi Builder propone due soluzioni.
La prima è quella della licenza annuale, con un costo di 89 euro.
Ovviamente aggiornamenti e assistenza sono disponibili per 365 giorni.
La seconda soluzione è l’abbonamento a vita, che prevede il versamento di 249 euro una singola volta. In entrambi i casi, potrai utilizzare il plugin su un numero infinito di siti web.
7) Page Builder by “Site Origin”

Page Builder by “Site Origin” è rilasciato sia in una versione del tutto gratuita, che in una a pagamento Premium del costo di 29 $. Potrai scaricare il pack dei widget senza pagare una tariffa aggiuntiva, né fornire un indirizzo e-mail.
Tali widget comprendono moduli per i titoli, per Google Maps, per le tabelle prezzi, per le griglie di immagini, caroselli di post e molto altro ancora.
L’interfaccia di questo builder è decisamente semplice e intuitiva, dunque si rende idonea per utenti di differenti livelli di esperienza.
Anche in questo caso parliamo di un sistema molto semplice di drag and drop, che ti permetterà la costruzione del tuo sito web in poco tempo.
Page Builder ha un efficace sistema di di editing live per il front-end, ma ti offre anche la possibilità di spostarti tra i vari elementi del back-end, che a sua volta ti fornirà una barra di strumenti posizionata nella parte superiore del tuo contenuto.
Potrai dunque aggiungere righe, widget, guardare la cronologia, utilizzare moduli preset, e molto altro ancora.
Come anticipato, questo Builder è disponibile gratuitamente.
A livello teorico non avrai bisogno di effettuare alcun aggiornamento per ottenere supporto e aggiornamenti.
Ad ogni modo, se dovessi eseguire l’upgrade alla versione a pagamento, potrai installare ulteriori add-on, che contribuiranno ad aumentare notevolmente le funzionalità del tuo sito.
8) Visual Composer

Visual Composer è uno dei Page Builder più venduti e popolari su CodeCanyon.
Parliamo di un builder estremamente semplice da utilizzare anche per coloro che non hanno molta dimestichezza, ma è altrettanto ricco di funzionalità, così da risultare interessante anche per gli sviluppatori web più esigenti.
Con il plugin avrai a disposizione oltre 50 elementi premium di contenuto, e più di 100 layout predefiniti.
Non dobbiamo dimenticare nemmeno i 40 elementi di design e i 200 add-on esclusivi di terze parti. In questo modo non potrai che partire con il piede giusto per la realizzazione del tuo sito web.
Ad ogni modo, Visual Composer ti fornisce un editor visivo front-end, ma anche uno back-end, mostrandoti in tempo reale i risultati.
Chiaramente anche in questo caso non è richiesto l’inserimento di alcuna riga di codice.
Molto pratica la vista ad albero inserita dagli sviluppatori, che trasforma l’interfaccia del builder in qualcosa di molto simile alla vista a più livelli tipica di software come Photoshop.
Nel caso comunque non ti fosse possibile rendere un elemento nella maniera che ritieni più opportuna, o desiderassi creare dei contenuti particolarmente creativi, potrai comunque entrare nelle sezioni Javascript o custom CSS, ed apportare le dovute modifiche.
Migliori Page Builder per WordPress: in conclusione
Quelli elencati sono solamente alcuni tra i Top Page Builder per WordPress in circolazione, ma non certamente gli unici.
In questa guida abbiamo voluto elencare i principali che possiamo riassumere in questo modo:
• Elementor abbinato al tema Astra o Divi Builder con il tema Divi per ottenere il massimo delle funzionalità, prestando comunque attenzione al portafoglio.
• WP Page Builder o GeneratePress abbinato a Sections, per ottenere un Builder rapido e particolarmente semplice da utilizzare.
• Thrive Architect per coloro che ricercano un builder particolarmente potente.
Come abbiamo potuto vedere, ogni Builder ha delle sue peculiarità che lo rendono idoneo a differenti progetti, ma anche a diversi livelli di esperienza.
Questo è il motivo per cui non è possibile stabilire il migliore in assoluto.